오픈 그래프란 무엇일까?
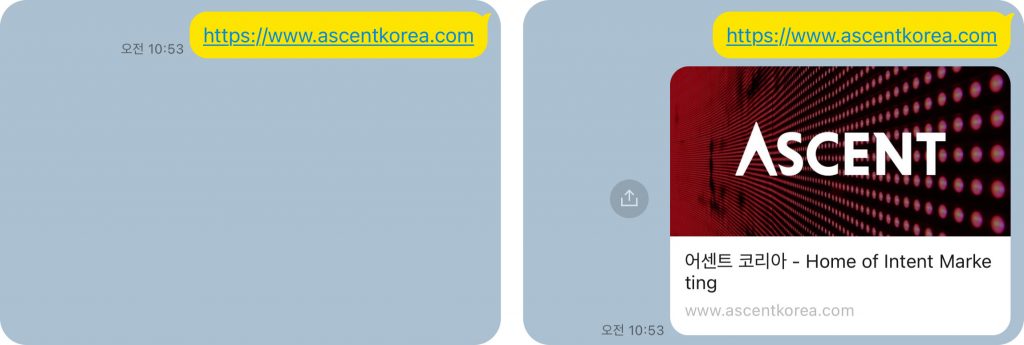
우리는 일상 속에서 SNS를 사용하며 서로 수많은 링크를 공유하고 또 공유받습니다. 이때 링크마다 이미지와 함께 웹 페이지의 정보가 담긴 미리보기가 표시되는 걸 보셨을텐데요. 이러한 미리보기는 링크를 공유받는 사람에게 웹사이트의 첫인상을 결정한다는 점에서 무시하기 어려운 요소입니다. 그렇다면 이런 미리보기는 어떻게 결정되는 걸까요? 그 해답이 바로 오픈 그래프(Open Graph)입니다.
오픈 그래프의 탄생
흔히 og태그로도 불리는 오픈 그래프 프로토콜(Open Graph Protocol)은 링크 공유 시 보여지는 콘텐츠에 관한 메타 태그 규약으로, 2010년 페이스북에 의해 처음 소개되었습니다. 페이스북 내에서 사용자들이 웹 페이지를 공유할 때 링크 뿐만 아니라 좀 더 풍부한 콘텐츠를 제공하기 위해 개발되었죠. 이를 통해 온라인 상에서 제목, 설명, 이미지 등 다양한 정보를 포함한 미리보기를 사용할 수 있게 되었습니다. 트위터에서는 이를 참고하여 자체적인 규약으로 Twitter Card를 제시하기도 했지만, Twitter Card를 설정하지 않더라도 오픈 그래프를 참조하기 때문에 오픈 그래프가 대표적인 규약으로 자리잡게 되었습니다.
오픈 그래프를 사용하는 이유
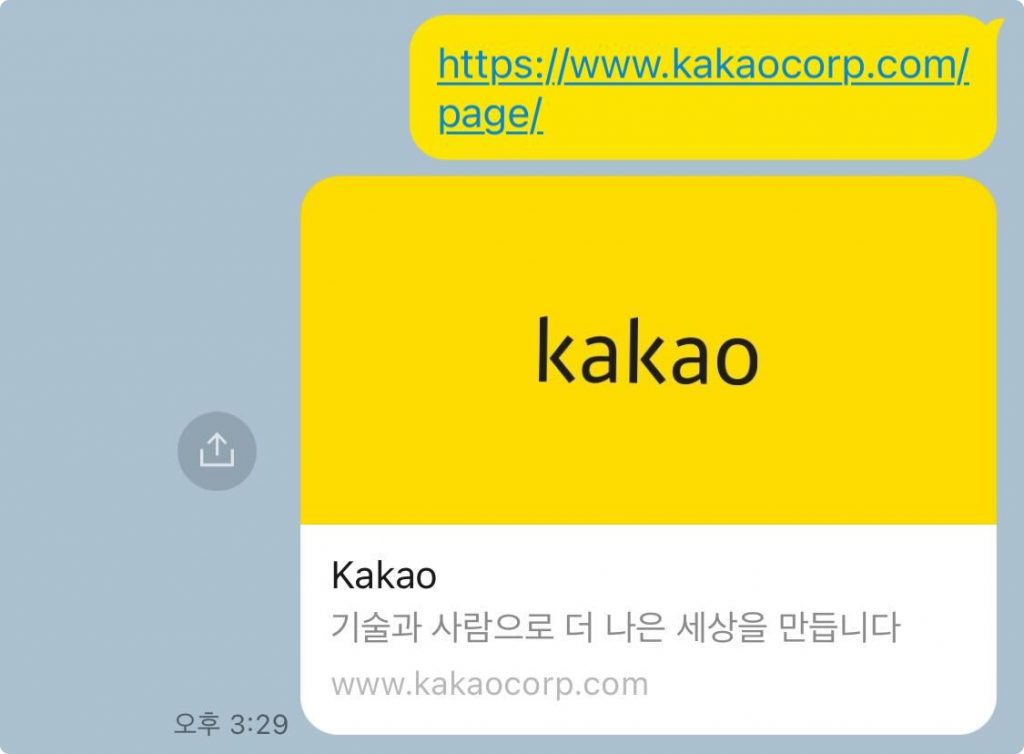
오픈 그래프를 사용하면 카카오톡, 인스타그램 등의 소셜 미디어 플랫폼(SNS)에서 링크를 보다 매력적으로 보이게 할 수 있습니다. 특히 페이스북, 트위터, 링크드인 등에서 링크를 공유할 때 사용자의 클릭을 유도하는 데 큰 역할을 합니다. 텍스트 뿐인 링크만으로는 그 내용을 알기 어렵지만, 이미지와 설명을 함께 표시하면 어떤 내용인지도 미리 알 수 있고, 호기심을 유도할 수 있습니다. 해당 웹사이트를 처음 접하는 고객에게는 첫인상을 결정할 수도 있으므로, 사용자 경험의 측면에서도 오픈 그래프는 중요합니다.

오픈 그래프를 확인하는 방법
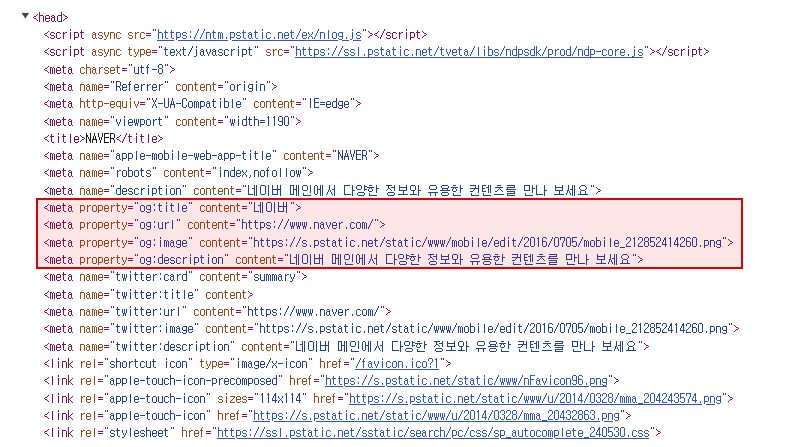
웹 페이지의 오픈 그래프는 브라우저의 확장 프로그램, 페이지의 소스 코드 등으로 확인할 수 있습니다. 그중에서 가장 간단한 방법은 페이지의 소스 코드를 직접 확인하는 것입니다. 크롬 브라우저에서 ‘F12‘나 ‘Ctrl + Alt + I‘ (맥 사파리에서는 ‘Option + Command + U’)를 눌러 개발자 도구를 열고, ‘Ctrl + F‘ (맥 사파리에서는 Command + F’)를 눌러 ‘og:‘로 시작하는 메타 태그를 찾으면 됩니다.

만약 웹 브라우저의 개발자 도구가 익숙하지 않으시다면, opengraph.xyz와 같은 툴을 통해 확인하실 수도 있습니다. 다양한 SNS 플랫폼에서의 링크 미리보기를 함께 확인할 수 있으며, 각 요소를 수정했을 때의 모습도 미리 볼 수 있어 유용합니다.
오픈 그래프의 대표적인 요소와 설정 방법
오픈 그래프는 다양한 요소를 제공합니다. 그중에서도 링크 미리보기에 필수적인 요소는 title, description, url, image 네가지 요소입니다. 그 외의 요소 또한 궁금하시다면 오픈 그래프 프로토콜의 공식 웹사이트를 확인해보세요.

og:title
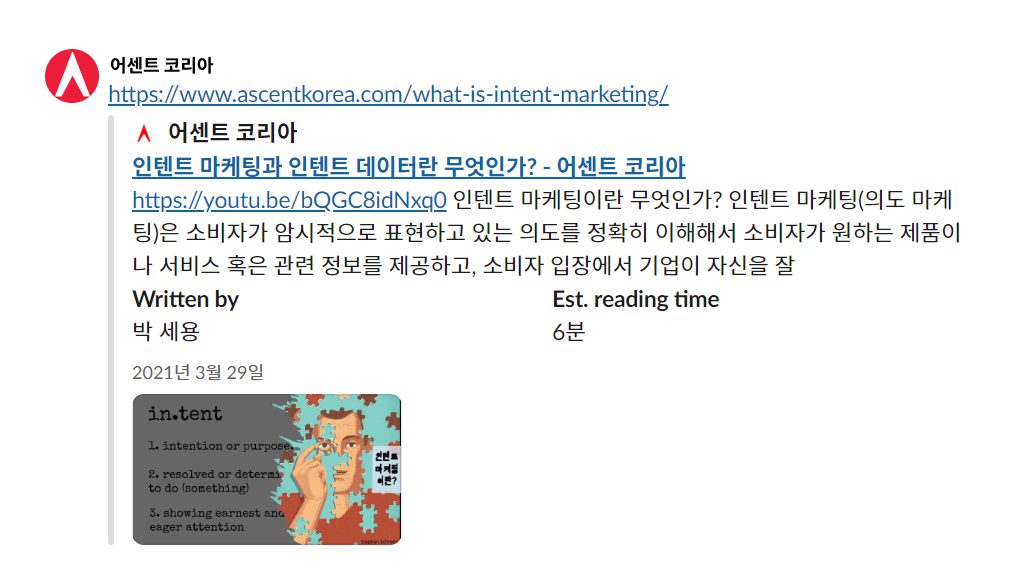
Title은 웹 페이지의 제목으로, 웹 페이지 내용을 대표합니다. 이미지와 함께 링크의 첫인상을 결정하는 요소이며, 클릭율에도 영향을 줍니다. 따라서 페이지의 내용을 한눈에 파악할 수 있도록 간결하게 작성하는 것이 중요합니다. 주로 웹 페이지의 title 태그와 동일하게 설정합니다.
og:description
Description은 웹 페이지에 대한 설명으로, 링크 미리보기에서 대체로 제목 아래에 표시됩니다. 제목보다 구체적인 정보를 담을 수 있으나, 공유되는 SNS 플랫폼에 따라서 표시되지 않는 경우가 있습니다. 디스크립션은 사용자의 관심을 끌 수 있도록 페이지의 내용을 짧게 요약해야 하며, 대개 Meta Description의 내용과 동일하게 설정합니다.
og:url
URL은 링크 미리보기가 연결될 주소로, 웹 페이지의 URL입니다. 하나의 웹 페이지라도 UTM 파라미터 등의 요소로 인하여 여러개의 URL을 가질 수 있으므로 정규화된 URL을 지정하는 것이 중요합니다. 정규화된 URL은 해당 웹 페이지의 Canonical이 설정된 URL이기도 합니다. UTM 파라미터와 Canonical에 대한 자세한 내용은 ‘마케팅 성과 분석을 위한 UTM 파라미터 설정 방법‘과 ‘캐노니컬 태그의 다양한 역할 이해하고 활용하기’를 참고해주세요.
og:image
Image는 링크 미리보기에서 보여질 이미지입니다. 이미지는 사용자에게 시각적으로 어필할 수 있는 중요한 요소로, 링크 미리보기 면적의 많은 부분을 차지합니다. 이미지는 웹 페이지의 내용을 미리 파악할 수 있도록 구성해야 하지만, 여의치 않은 경우 브랜드 혹은 웹사이트를 대표할 수 있는 로고로 설정하기도 합니다.

SNS 플랫폼마다 표시되는 미리보기 이미지의 비율은 상이합니다. 페이스북에서는 이미지 크기에 대해 1.91:1 비율로 1200×630 픽셀 이상을 권장하며, 트위터에서는 2:1 비율로 최소 300×157 픽셀 이상을 권장합니다. 카카오톡 또한 1:1 비율을 사용하니, 결론적으로 1200×630 픽셀 이상의 2:1 비율 이미지를 사용하는 것이 좋습니다. 만약 1:1 비율의 이미지를 사용했다고 하더라도, 중심을 기준으로 위아래가 잘려 표시되므로 걱정할 필요는 없습니다. 이미지의 width와 height은 별도로 설정할 수 있으며, 이미지 URL은 꼭 절대 경로로 설정해야 합니다.
설정 방법
오픈 그래프는 속성이라는 항목(attribute)과 그에 해당하는 값(value)으로 구성됩니다. 필요한 속성과 그 내용에 해당하는 값을 입력하는 것으로 오픈 그래프를 쉽게 작성할 수 있습니다. 대부분의 경우, property와 content 두가지 속성을 작성합니다. 각 속성의 값은 큰 따옴표(“”)로 감싸 작성합니다.
<meta property="og:title" content="어센트 코리아 - Home of Intent Marketing">
<meta property="og:url" content="https://www.ascentkorea.com/">
<meta property="og:description" content="검색 데이터로부터 상품별 소비자 인텐트 정보와 인사이트를 추출하는 특허 받은 기술과 다년간의 경험을 바탕으로 소비자 리서치, 콘텐츠 마케팅, 검색엔진최적화(SEO), 디지털 광고 최적화 등 다양한 디지털 마케팅 서비스를 고객 기업에게 제공합니다.">
<meta property="og:image" content="https://www.ascentkorea.com/wp-content/uploads/2020/05/ascentkorea-01.png">오픈 그래프 작성을 완료하였다면, HTML 소스의 head 태그 내부에 위치시킵니다. 이를 통해 크롤링 봇이 해당 태그를 빠르게 읽고 링크 미리보기를 생성할 수 있습니다. 같은 이유로 head 태그 내부에는 크롤링 봇에게 웹 페이지의 정보를 알려주는 Title 태그, 그리고 Meta description과 같은 다른 메타 태그가 함께 자리합니다. 오픈 그래프 이외의 메타 태그에가 궁금하시다면, 메타 데이터의 종류와 설정방법을 참고하세요.
오픈 그래프 설정 시 주의사항
오픈 그래프가 SEO에 끼치는 영향
오픈 그래프 자체는 SEO에 직접적인 영향을 미치지는 않습니다. 하지만 SNS와 온라인 커뮤니티에서의 링크 클릭률을 높이는 데 도움이 됩니다. 높은 클릭률은 곧 트래픽 증가로 이어지며, 이는 해당 웹사이트의 도메인 점수를 높이는데 도움이 될 수 있습니다. 결과적으로 오픈 그래프는 SEO에 간접적으로 영향을 미치는 요소라 볼 수 있습니다.
오픈 그래프는 브랜딩과 사용자 경험의 측면에서도 도움이 됩니다. 온라인 상의 링크는 소비자가 일상 속에서 가장 접하기 쉬운 고객 접점 중 하나입니다. 오픈 그래프를 설정하는 것으로, 브랜드가 환경을 통제하기 어려운 SNS와 온라인 커뮤니티에서도 다른 고객 접점과의 일관성 있는 경험을 제공할 수 있습니다.
인텐트에 맞는 오픈 그래프 설정하기
다른 SEO 요소와 마찬가지로, 오픈 그래프 설정 시에는 고객의 의도를 고려하는 것이 중요합니다. 예를 들어, 할인 프로모션에 관한 페이지라면 description에 할인 품목과 할인율을 포함시키고 image에는 프로모션 내용이 담긴 별도의 이미지를 설정할 수 있습니다. 이렇듯 웹 페이지를 방문하는 고객들이 어떤 의도를 가지고 있는지를 파악하고, 그에 맞춰 오픈그래프를 설정하면 링크의 효율성을 극대화할 수 있습니다. 따라서 페이지마다 그 내용을 효과적으로 전달할 수 있도록 고객 의도를 염두에 두고 작성하는 것을 추천합니다.