스키마 작성을 도와주는 사이트
스키마 마크업은 웹사이트 콘텐츠를 검색엔진에 더 명확하게 전달하여 사용자 참여를 유도하는 데 중요한 역할을 합니다. 하지만, 다양한 스키마 유형과 복잡한 코드 때문에 작성이 쉽지 않습니다. 스키마 작성부터 테스트까지 활용하기 좋은 사이트를 소개합니다.
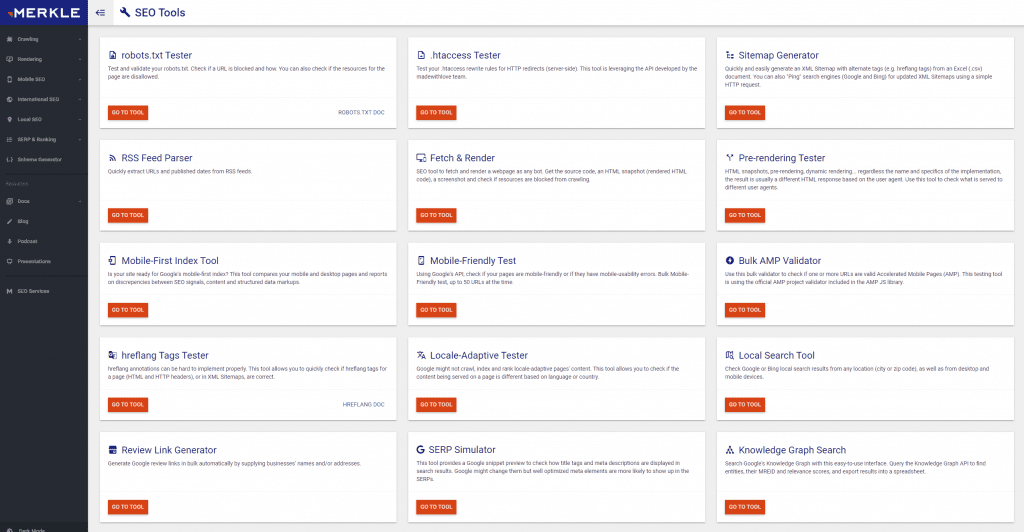
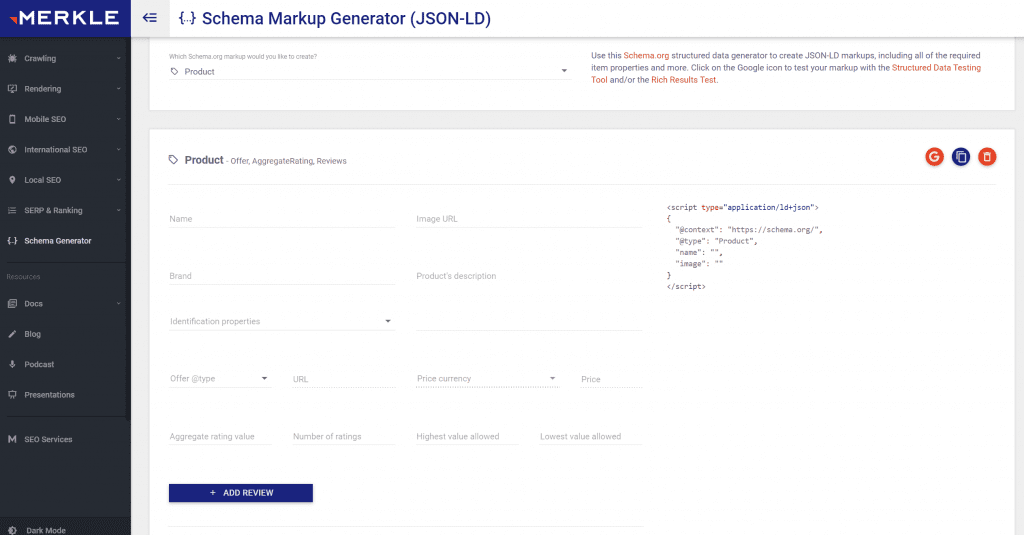
Merkle Schema Generator

Merkle Schema Markup Generator는 다양한 기능과 장점을 제공하는 무료 스키마 생성 도구입니다. 스키마 생성 외에도 웹사이트 최적화를 위한 다양한 기능과 장점을 제공합니다. 초보자라도 쉽게 사용할 수 있도록 설계되어 있어 SEO에 처음 접하는 사용자에게 적합합니다.
Merkle Schema Generator 특징

- robots.txt 테스트, sitemap 생성, Hreflang 테스트 등 다양한 기능을 이용할 수 있습니다.
- JSON-LD 형식의 코드만 생성합니다.
- 스키마 유형별로 필요한 정보를 명확하게 제시합니다.
- 용어 설명과 예시 코드를 제공하여 이해를 돕습니다.
- 코드 복사 및 다운로드 기능을 제공합니다. 여러 스키마를 한 번에 생성할 수 있는 기능을 제공합니다.
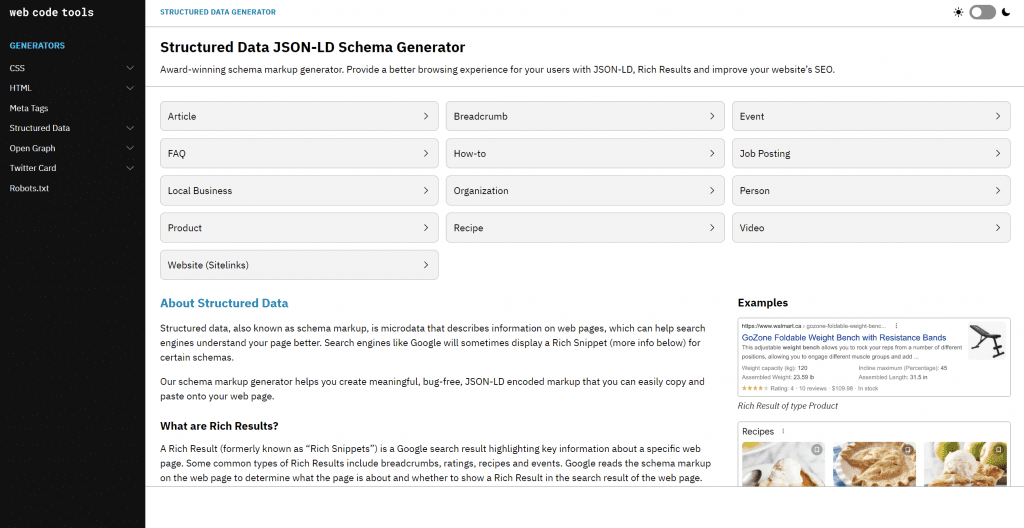
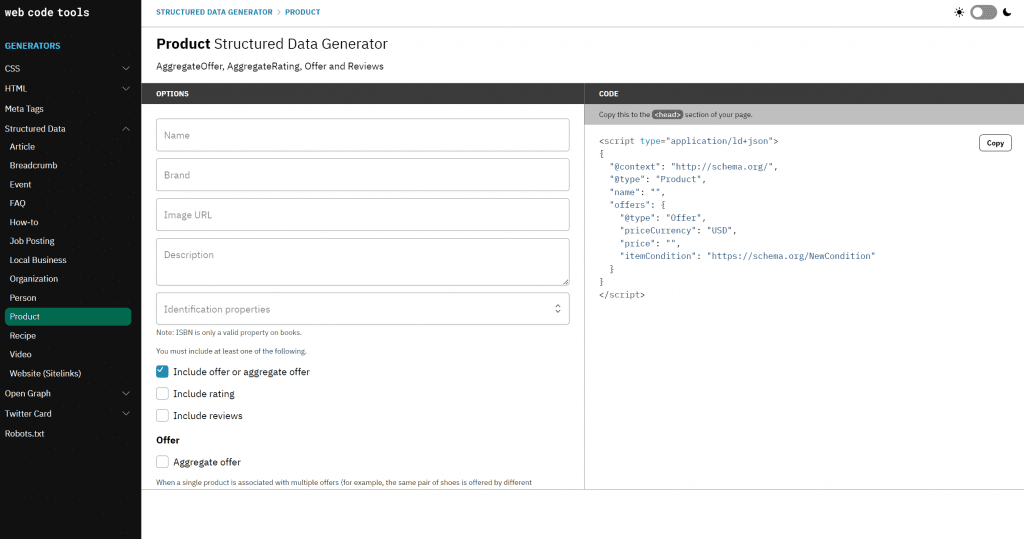
WebCode Schema Generator

WebCode Schema Generator는 다양한 스키마 유형을 지원하는 무료 온라인 스키마 생성 도구입니다. 초보자라도 쉽게 사용할 수 있도록 직관적인 인터페이스와 단계별 안내를 제공하며, 다음과 같은 특징을 가지고 있습니다.
WebCode Schema Generator 특징

- 직관적인 인터페이스와 단계별 안내를 통해 초보자도 쉽게 스키마를 생성할 수 있습니다.
- 각 스키마 유형별로 필요한 정보를 명확하게 제시하여 입력 과정을 간편하게 합니다.
- 용어 설명과 예시 코드를 제공하여 이해를 돕습니다.
JSON-LD Schema Generator

JSON-LD Schema Generator는 다양한 기능과 장점을 제공하는 무료 스키마 생성 도구입니다. 특히, 초보자라도 쉽게 사용할 수 있도록 설계되어 있어 스키마 마크업에 처음 접하는 사용자에게 적합합니다.
JSON-LD Schema Generator 특징
- 스키마 유형별로 필요한 정보를 명확하게 제시합니다.
- 용어 설명과 예시 코드를 제공하여 이해를 돕습니다.
- 코드 복사 및 다운로드 기능을 제공합니다.
- 여러 스키마를 한 번에 생성할 수 있는 기능을 제공합니다.
스키마 테스트 사이트
Schema.org

Schema.org는 은 웹사이트에 적용된 스키마 마크업의 유효성을 검증하는 무료 온라인 도구입니다. 웹사이트 소유자가 스키마 마크업 오류를 식별하고 수정하여 검색엔진에서 웹사이트가 더 잘 이해되도록 돕는 데 중점을 둡니다.
Schema.org 테스트 주요 기능
- 스키마 마크업 유효성 검증: 웹사이트 URL을 입력하거나 코드를 직접 붙여넣어 스키마 마크업의 유효성을 검증합니다.
- 오류 및 경고 표시: 검증 과정에서 발견된 오류 및 경고를 자세하게 표시합니다.
- 오류 수정 가이드 제공: 각 오류 및 경고에 대한 수정 방법을 안내하는 가이드를 제공합니다.
- JSON-LD, RDFa, Microdata 지원: 다양한 스키마 마크업 형식을 지원합니다.
구글 리치 검색결과 테스트

구글 리치 검색결과 테스트는 웹사이트가 Google 검색결과에서 어떻게 표시될지 미리 확인할 수 있도록 도와주는 무료 도구입니다. 웹페이지의 URL을 입력하거나 코드를 직접 붙여넣어 구조화된 데이터가 올바르게 구현되었는지, 검색엔진에서 어떤 리치 결과로 표시될지 확인할 수 있습니다.
구글 리치 검색결과 테스트 주요 기능
- 구조화된 데이터 유효성 검증: 웹페이지의 구조화된 데이터가 Google의 가이드라인을 준수하는지 검증합니다.
- 리치 결과 미리보기: 웹페이지가 검색 결과에서 어떤 리치 결과로 표시될지 미리 확인할 수 있습니다.
- 오류 및 경고 표시: 구조화된 데이터 코드에서 발견된 오류 및 경고를 표시합니다.
- 다양한 형식 지원: JSON-LD, RDFa, Microdata 등 다양한 구조화된 데이터 형식을 지원합니다.
스키마 작성 시 주의 사항
스키마 작성 시 다음 사항을 주의하며 작성하고 관리해야 합니다.
1. 정확성:
- 오류 없는 코드 작성 & 테스트 (구글 도구 활용)
- 신뢰성 있는 도구 사용 & 직접 작성 시 주의
2. 적절성:
- 콘텐츠와 맞는 스키마 유형 선택
- 정확하고 최신 정보 입력
- 디자인 영향 최소화
3. 지침 준수:
- 구글 가이드라인 준수(구글 정책 위반 방지)
- 각 유형별 지침 확인 & 코드 작성
4. 테스트 및 모니터링:
- 검색엔진 인식 확인 (테스트 도구 활용)
- 콘솔 활용: 오류 & 경고 확인 및 조치
- 분석 도구 활용: 영향 분석
5. 업데이트:
- 콘텐츠 변경 시 코드 업데이트
- 최신 지침 & 정책 반영
- 정기적 테스트 & 오류 확인
스키마 마크업은 웹사이트 콘텐츠를 검색엔진에 더 명확하게 전달하는 데 도움이 됩니다. 스키마 마크업 작성에는 다양한 도구와 리소스를 활용할 수 있습니다. 구글의 가이드를 기반으로 다양한 사이트를 활용하여 스키마 작성에 도움이 되길 바랍니다.

