웹크롤링으로 SEO 친화적인 콘텐츠 작성
[XPath를 통한 Screaming Frog로 웹크롤링하기]
[1] XPath를 통한 Screaming Frog로 크롤링하는 방법
:: 아마존 사이트의 고객 질의응답(Q&A) 크롤링
제품에 대한 고객의 주요질문과 제품문제를 해결할 양질의 콘텐츠를 만들기 위한 노력을 어떻게 하면 단축시킬 수 있을까요?
그 해답은 XPath와 HTML을 이용한 Screaming Frog와 Pycharm을 통한 웹 크롤링을 통해 아주 쉽게 찾을 수 있습니다. 그 동안 구글이 검색결과 1페이지에 노출시킬 양질의 콘텐츠를 판단하는 조건으로 사람들은 전문성, 권위성, 신뢰성(E-A-T)을 중요한 순위요소로 거론하기 시작했습니다.
하지만, 우리가 알고 있는 Google은 광범위한 웹크롤링을 통한 높은 품질의 백링크 수를 가진 사이트를 Ranking factor로서 중요하게 판단합니다. 그렇다면, E-A-T가 반영된 콘텐츠라는 걸 Google은 어떻게 알 수 있을까요?
정답은 Google의 검색품질 평가자가 페이지 품질 평가 작업을 하기 때문입니다.
참고자료: 1)https://static.googleusercontent.com/media/guidelines.raterhub.com/en//searchqualityevaluatorguidelines.pdf (p.168)

이 답변은 Google이 E‑A-T를 평가하는 방법과 품질 평가자의 역할을 이해하면 매우 분명합니다. 그러나 그럼에도 불구하고 반복할 가치가 있습니다.
Google은 귀하의 웹 사이트에 E‑A‑T 점수를 부여하지 않습니다.
즉, 품질 평가자의 눈에 대한 전문성, 권위성 및 신뢰를 향상시킬 수 있는 방법이 여전히 있습니다. 하지만 이런 경우는 어떨까요? 예를 들어 우리가 만약 방탄소년단의 사진을 보기 위해 검색한다면, 주관적으로 잘 나온 사진을 게시하는 사이트인지 아닌지는 주관적인 요소가 개입되므로, E-A-T 콘텐츠인지를 순위지표로 판단 할 필요가 없습니다.
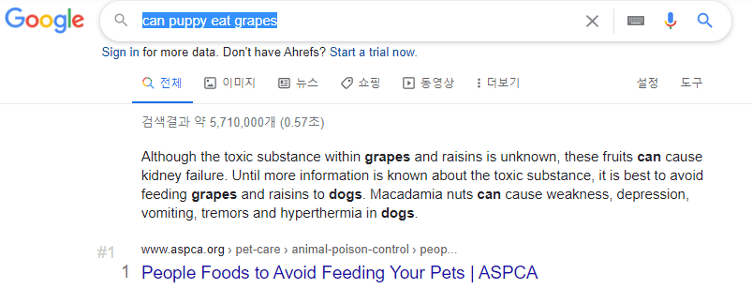
그러나 강아지가 먹으면 안되는 음식(e.g. can puppy eat grapes)과 같이 생명에 지장 을 주는 YMYL주제에 대한 사이트 콘텐츠는 E-A-T가 중요합니다.

반면에 임신 중 아스피린의 정확한 복용량을 찾고 있다면 E‑A-T는 의심할 여지없이 중요합니다. Google이 권위 가없는 신뢰할 수 없는 웹 사이트에 게시된 우둔한 작가가 작성한이 주제에 대한 콘텐츠를 공개한다면 해당 콘텐츠가 부정확하거나 오해의 소지가 있을 가능성이 높습니다.
여기에서 찾는 정보의 특성을 고려할 때 약간 불편할 뿐만 아니라 잠재적으로 생명을 위협할 수 있습니다. E‑A‑T는 “신용 점수를 향상시키는 방법”과 같은 질문에도 중요합니다. 여기서 우둔하고 권위를 갖추지 않은 사람들의 조언은 합법적 일 가능성이 없고 신뢰할 수 없습니다. Google은 이러한 종류의 주제를 YMYL (Your Money or Your Life) 주제라고 합니다.
일부 유형의 페이지 또는 주제는 개인의 미래 행복, 건강, 재정적 안정성 또는 안전에 잠재적으로 영향을 미칠 수 있습니다. 이러한 페이지를“Your Money or Your Life”페이지 또는 YMYL이라고 합니다. 사이트가 YMYL 주제를 중심으로 구축된 경우 E-A-T를 시연하는 것이 중요합니다. 구글의 검색결과 노출 순위 평가요소에 대해 알아보는 주제가 아니기 때문에 여기 까지만 언급하도록 하겠습니다.
고객들의 주요질문을 어떻게 빨리 도출하여 인사이트를 녹여 낸 콘텐츠를 만들 수 있는 지 소개하고 자 합니다. Amazon의 고객리뷰(Q & A Page) 질문들을 활용하기 위해 크롤링하는 2가지 방법을 소개하고 자 합니다.
XPath란 무엇일까요?
XML Path(XPath)는 XML 문서를 탐색하고 지정된 데이터 노드를 선택하기 위해 개발된 쿼리 언어입니다. XPath의 표기법을 ‘표현식’이라고 하며 표현식들을 사용하면 웹페이지 간에 일관된 구조가 있는 하나의 웹사이트에서 필요한 데이터를 효과적으로 가져올 수 있습니다. 즉, 이 언어를 사용하여 Amazon Q & A 페이지의 질문을 포함한 소스 코드에서 공개적으로 사용 가능한 데이터를 가져올 수 있습니다.
무료로 최대 500개의 url을 크롤링할 수 있는 Screaming Frog를 통해 이제부터 방법을 소개하겠습니다.
1. 크롤링 대상 url 수집
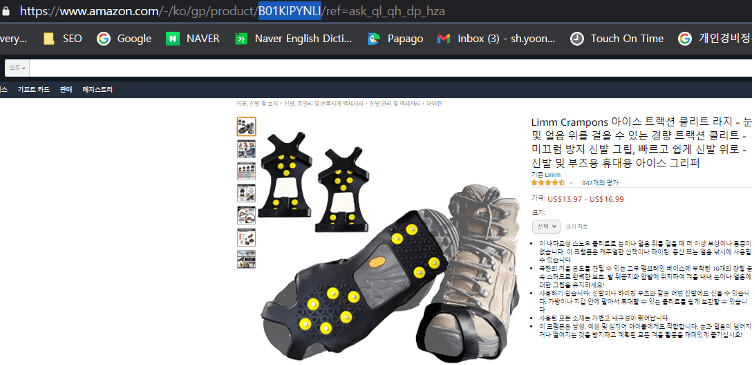
우리가 공구 및 안전화를 판매하는 사이트의 마케터라고 가정을 하고, “아이젠 스파이크”라고 하는 빙판, 등산, 달리기, 낚시용 미끄럼 방지를 위한 안전화 액세서리 제품 목록에 포함해야 할 주제는 무엇인지 알아보기 위해 해당 툴을 활용해 봅니다.
source : https://www.amazon.com/s?k=microspikes

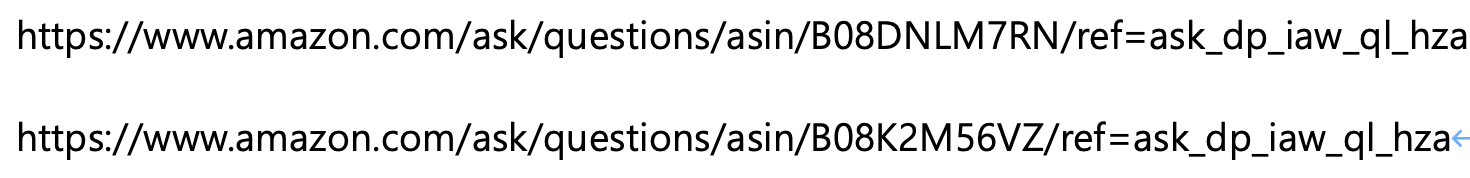
아마존에서 마이크로 스파이크 상품관련 정보를 추출하는 URL: 
파란색 영역 지정된 넘버링이 ASIN(Amazon Standard Identification Number)라는 아마존에서 붙인 개별상품의 품번을 위의 주소마다 넣어주면 됩니다.
(*E-Commerce 사이트별로 자사 개별상품에 매긴 번호를 SKU라고 부르는데, 해당 코드를 알면, 추출대상 URL을 생성하기 간편합니다.)
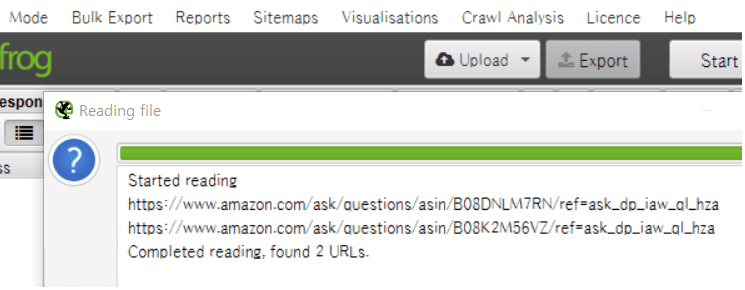
이번에는 테스트로 2개의 url로만 XPath 추출해 보도록 하겠습니다.
2. XPath 확인
여기에서, XPath를 결정해아합니다.
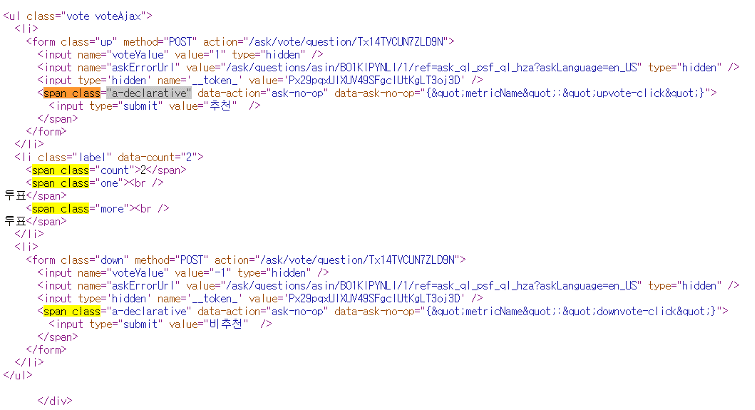
원하는 텍스트를 가져 오는 데 사용할 적절한 XPath 표기법을 알아내기 위해 두 가지 주요 옵션이 있습니다. 2-1) 아마존 사이트에서 직접 소스코드 확인
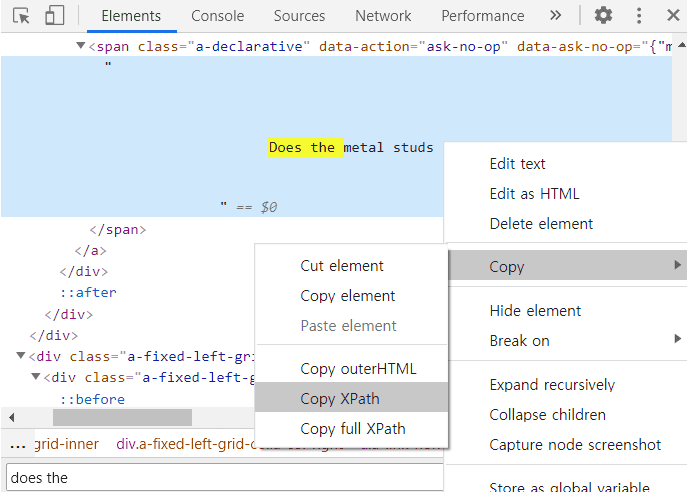
2-2) 기계어로 번역된 소스코드를 보고, Chrome의 Inspect Element 도구에서 직접 XPath를 복사

Amazon Q&A에 페이지에서 모든 질문을 찾는데 필요한 표현식은 다음과 같습니다.
//span[@class=’a-declarative’]
• // 다음 표현식의 모든 인스턴스를 찾는 데 사용됩니다.
• Span은 우리가 찾으려고 하는 특정 태그입니다. // span은 소스 코드에서 모든 단일 태그를 찾습니다. 복수의 span 태그가 여러개 있기 때문에, 좀 더 구체적으로 지정해서 컴퓨터에 알려줘야 합니다.
• @class는 // span [@class]가 할당 된 클래스 속성이 있는 모든 태그를 찾을 수 있도록 지정합니다.
• @class=”a-declarative”는 //span[@class=”a-declarative “]이(가) 클래스 속성이 “a-declarative “로 설정된 태그만 찾도록 지정합니다. 이 작업은 Amazon 질문 및 답변 페이지에서만 작동합니다. Quora, TripAdvisor 또는 다른 사이트에서 질문을 가져오려면 크롤링에서 수집하려는 특정 엔티티를 찾도록 표현식을 조정해야 합니다.
3. 크롤러 구성
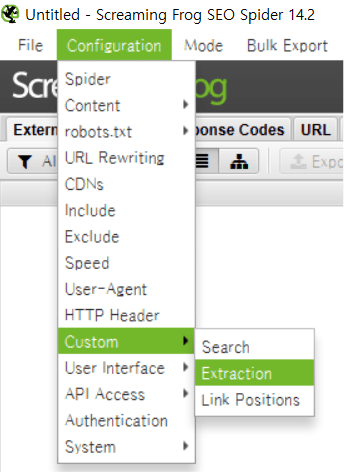
Configuration → Custom → Extraction

이후 사용자 지정 추출 화면으로 이동합니다.

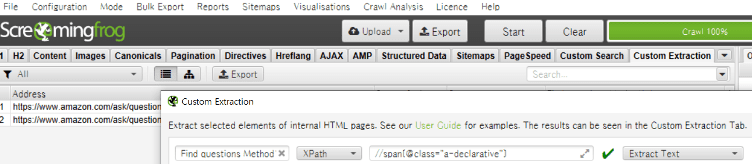
이곳에서 다음과 같은 일을 수행할 수 있습니다:
• 특히 둘 이상의 항목을 추출하는 경우 크롤링 후 쉽게 찾을 수 있도록 추출 이름을 지정합니다. Screaming Frog를 사용하면 단일 크롤링 중에 여러 항목을 추출할 수 있습니다.
• 그런 다음 추출 방법을 선택할 수 있습니다. 이 글에서는 XPath에 관한 모든 것을 다루고 있지만, CSS Path와 REGEX 표기법을 통해 데이터를 추출하는 옵션도 있습니다.
• 원하는 XPath 식을 “XPath 입력” 필드에 배치합니다. Screaming Frog는 모든 것이 확인되면 녹색 체크 표시를 제공하면서 구문을 확인할 수 있습니다.
• 그런 다음 전체 HTML 요소 또는 위치 태그 내에 있는 HTML 요소 중 원하는 항목을 선택할 수 있습니다. 예를 들어 클래스 속성이 “a-declarative”로 설정된 태그 사이에 텍스트를 추출하여 “extract text”를 선택합니다.
그리고 OK를 클릭하면 됩니다.
4. 원하는 url 크롤링

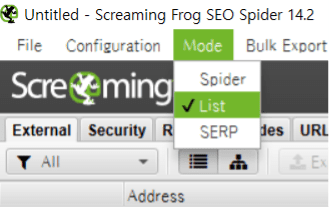
Mode: List, Upload:Enter Manually


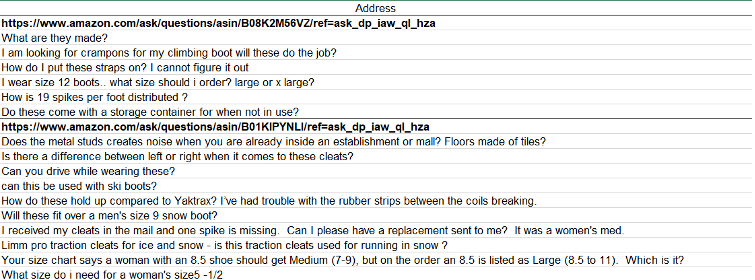
Custom Extraction 선택 후, Export->Excel Workbook으로 추출 후 엑셀로 추출된 데이터 정리!

[HTML을 통한 Pycharm으로 웹크롤링하기]
[2] HTML을 통한 Pycharm으로 크롤링 하는 방법
:: CGV의 무비차트 Top 7 정보 크롤링
자, 이번엔 우리가 영화관련 회사의 마케터로서 그 중 CGV 실시간 TOP7안에 든 영화제목들을 크롤링해서 이를 활용한 인사이트 도출이 필요하여 웹크롤링을 통해 자료수집을 한다고 가정해 봅니다.
1. 원하는 url 크롤링
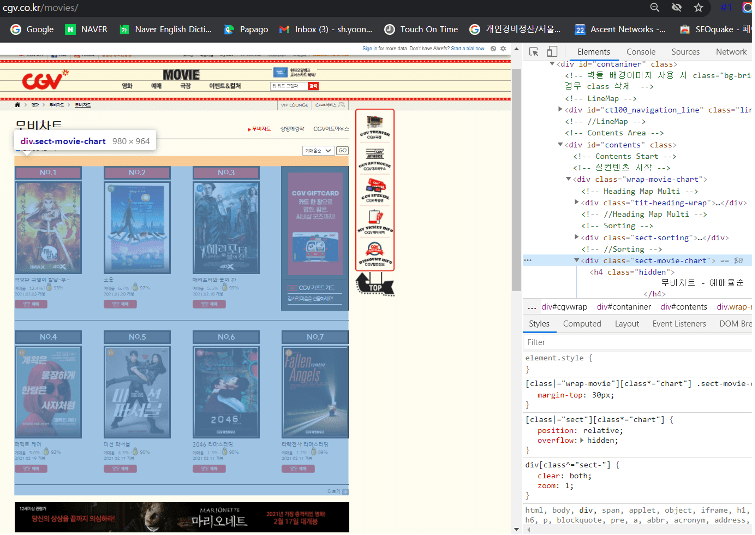
우선 원하는 크롤링 대상 사이트인 CGV를 검색 후 영화 카테고리에 접속합니다.
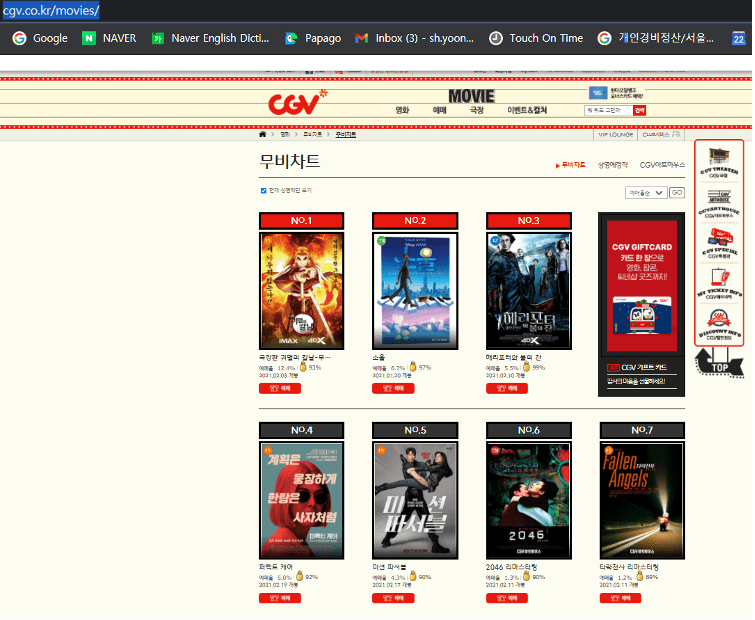
보시는 바와 같이, CGV TOP7의 영화정보들이 예쁘게 포스터와 함께 몇 가지 정보들이 나열되어 있음을 알 수 있습니다.

저희는 여기서 CGV사이트에게 모든 HTML 코드를 요청하여 그 중 TOP7까지의 다른 “영화제목”만을 추출해 보도록 하겠습니다.
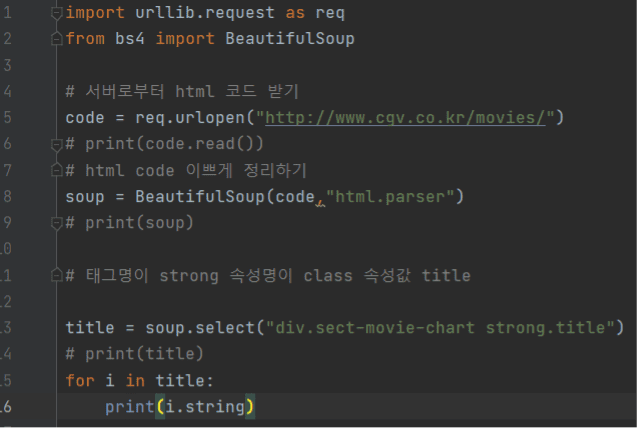
2. Pycharm으로 CGV의 HTML 호출
Soup은 코드를 지칭하며, 서버로부터 받은 HTML 코드를 보기 좋게 정리하는 작업을 해 주는 명령어가 BeautifulSoup이라고 합니다.
기본적으로 들어가는 2줄의 코딩입니다. 훌륭한 Pycharm교습서는 널려 있기 때문에 오늘 설명에서는 자세한 설치 및 코딩설명은 생략하도록 하겠습니다.
Import urllib.request as req
From bs4 import BeautifulSoup
Code = req.urlopen(“http://www.cgv.co.kr/movies/”) <=불러오고 자 하는 url주소를 “” 텍스트 형식으로 넣어줍니다.
Soup = BeautifulSoup(“code, html.parser”) <=복잡하게 나열된 코드를 보기좋게 정리해서 최종적으로 추출하고 자 하는 대상의 영역만을 가리키는 html 코드를 찾기 위함입니다.

3. 원하는 영역의 정보만 골라서 크롤링
title = soup.select(“div.sect-movie-chart strong.title”)
무비차트 TOP7에서 마우스 우클릭하여 해당 TOP7 영역만을 가리키는 html 코드를 찾기위해 “검사(Inspact)”를 클릭하여 마우스를 천천히 움직여 봅니다.
그럼, <div class=”sect-movie=chart”>에서 마우스 움직임을 멈추면 우리가 원하던 영역만을 정확하게 가리키는 코드라는 것을 찾을 수 있게 됩니다.
그런다음, TOP7이외의 부분은 제외하고 예매율, 영화개봉일과 같은 현재 필요없는 정보를 제외시키기 위해 아래와 같이 코드를 찾아 줍니다.
title = soup.select(“div.sect-movie-chart strong.title”)
list 자료형과 for문은 궁합이 좋습니다.
변수 i는 이 리스트 자료형에 있는 원소 하나씩 빼오도록 합니다.
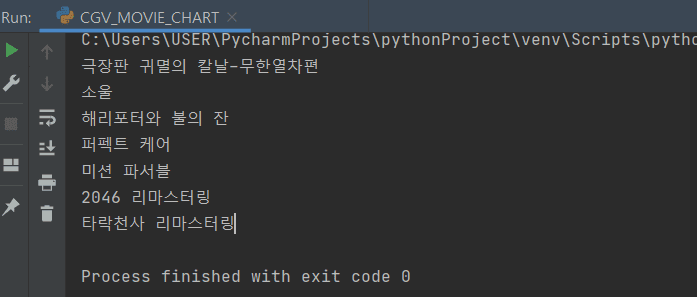
for i in title:
print(i.string)


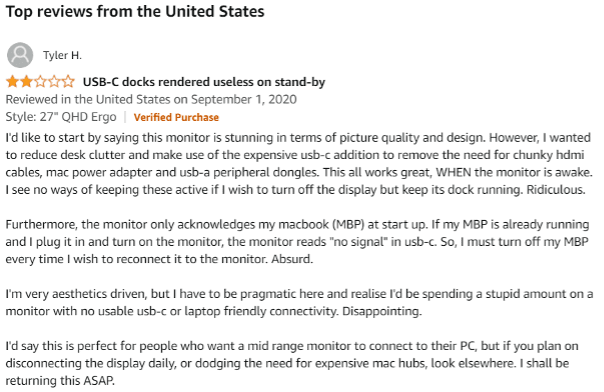
지금까지 소개드린 두가지 방법은 아주 기초적인 활용단계이지만, 이를 통해 마케터로서 위와 같은 툴에 익숙해 진다면, Raw데이터 가공에 드는 시간을 아껴 분석에 시간을 투자할 수 있을 것입니다. 또한 더 나아가 툴을 활용해 직접 컴퓨터모니터의 리뷰글과 같이 다양한 소스원천이 활용가능한 만큼 고객의 소리에 더 가까이 다가가 새로운 인사이트를 얻을 수 있다는 말씀을 드리며, 글을 마치겠습니다. 아래와 관련하여 자세한 방법이 알고 싶은 분들은 이 링크를 참조해 주세요.
http://blog.datahut.co/scraping-amazon-reviews-python-scrapy


[참조사이트 출처]