I. SPA와 SEO
어떤 웹사이트, 특히 규모가 작은 웹사이트 또는 스타트업 회사의 웹사이트를 보면 앱처럼 구동되는 사이트를 경험하신 적 있으신가요? 아니면 우리 회사의 사이트가 그런 사이트인가요?
최근 들어 사용자 경험을 극대화하기 위해 국내에서는 SPA로 구현된 사이트가 증가하고 있습니다. 하지만 SPA 검색엔진에 잘 노출이 되지 않아 멋지게 만든 우리 사이트에 사람들이 방문하지 않는 문제들이 생기고 있습니다. SI업체에서 SPA로 하면 웹사이트가 더 부드럽게 작동하여 고객 경험을 증대시킨다고 하는데 막상 검색에 노출이 되지않는 문제는 어떻게 해결해야 좋을까요?
이하에서는 SPA가 무엇이고 장단점은 무엇인지, SPA를 구현하기 위한 라이브러리 또는 프레임워크에는 무엇이 있는지, SPA 환경에서 SEO에 어떠한 문제가 있는지, 그것을 해결하기위해 어떤 솔루션을 제안해야 하는지에 대해서 차례로 알아보도록 하겠습니다. 그리고 마지막에 근본적인 질문에 대해 함께 고민해보는 내용도 담았으니 끝까지 읽어주시기 바랍니다.
II. SPA (Single Page Application)
1. SPA란?
SPA (Single Page Application)란 서버로부터 새로운 페이지를 불러오지 않고 현재의 페이지를 동적으로 다시 작성함으로써 사용자와 소통하는 웹 애플리케이션이나 웹사이트를 말합니다. 즉, 현재의 HTML을 고정하고 변경되는 부분에 대해서만 서버에서 불러와 클라이언트 사이드에서 렌더링하는 방식인 것입니다.
2. MPA vs SPA
위에서 설명한 정의를 조금 더 잘 이해하기 위해 전통적인 웹방식인 MPA (Multi Page Application)과 비교해보겠습니다.

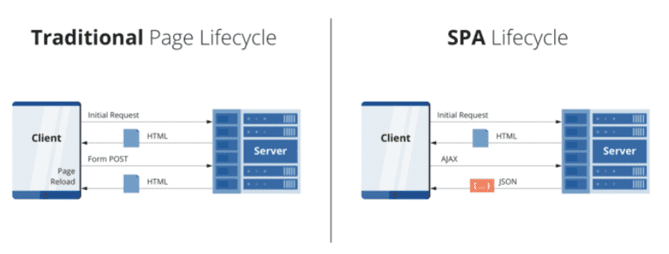
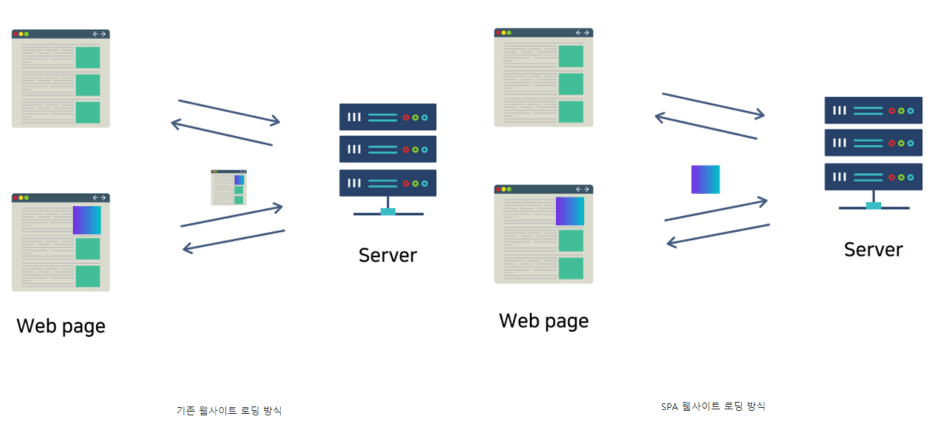
SPA와 MPA의 가장 큰 차이는 로딩방식에 있습니다. 먼저 MPA 또는 전통적인 방식에서는 클라이언트가 서버에 최초 요청을 하게 되면 하나의 정적인 페이지의 모든 소스를 가져옵니다. 그 후에 다른 페이지나 다른 게시물로 이동하기 위해 사용자가 클릭을 하게 되면 클라이언트는 설사 서버에 요청한 페이지의 대부분의 게시물이 전과 같더라도 새로운 정적인 페이지 전체를 보내주게 됩니다. 반면 SPA는 클라이언트가 서버에 최초로 요청을 하게 되면 HTML, CSS, js 등 사이트의 모든 필요한 소스를 가져오고 다음 요청에는 AJAX를 이용해 변경에 필요한 부분만 가져오는 방식입니다.
즉, 아래 그림과 같이 최초 요청 이후의 요청에서 매번 전체를 가져오는지, 일부만 가져와서 기존의 것을 변경해 보여주는지 차이입니다.

실제 이러한 방식을 적용하고 있는 사이트를 보겠습니다.

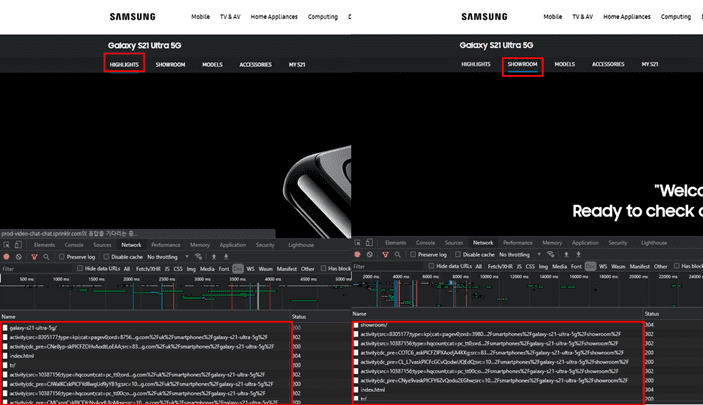
MPA 방식에서는 탭을 이동할 때마다 새로운 HTML 소스들를 매번 불러오게 됩니다. 그렇기 때문에 탭을 이동할 때마다 브라우저 창이 깜빡이는 현상이 발생하는 것입니다.
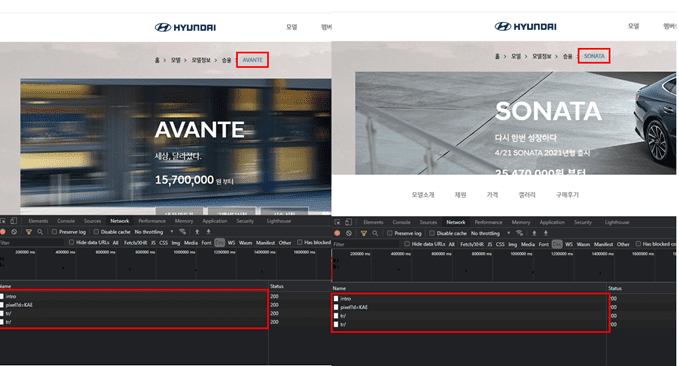
한편, SPA 방식에서는

페이지가 변경되어도 HTML은 변경되지 않는 것을 볼 수 있습니다. 이처럼 SPA방식에서는 MPA와 달리 페이지가 바뀌더라도 HTML을 다시 서버에 요청하지 않습니다.
3. SPA의 장단점
위에서 설명한 SPA의 본질적인 특징으로 인해 SPA가 가지는 중요한 장점이 있지만 결코 작지 않은 단점 또한 존재합니다.
(1) 장점
1) 페이지 로딩속도가 빠릅니다.
우선, 페이지 로딩속도가 빠릅니다. 클라이언트가 최초 요청에 서버로부터 모든 재료(html, css, js 등)를 가져오기 때문에 사용자의 요청에 대해 클라이언트 사이드에서 렌더링하기 때문에 서버로부터 데이터를 매번 가져올 필요가 없어 페이지 이동 간에 딜레이가 거의 없습니다.
2) 사용자 경험이 우수합니다.
결국, 빠른 로딩속도는 사용자 경험을 증대시키고 사용자가 웹사이트에 머무는 데 있어 로딩으로 인한 피로도도 적을 것입니다.
(2) 단점
1) 최초 페이지 로딩속도가 느립니다.
클라이언트가 최초로 서버에 요청할 때 모든 데이터를 가져오기 때문에 상대적으로 최초 요청에서 속도가 MPA에 비해 상대적으로 느립니다. 그러나 스마트폰 앱을 작동할 때 최초 로딩시간을 기꺼이 기다리는 사용자라면 이는 큰 문제가 되지 않을 것입니다.
2) SEO에 적합하지 않을 수 있습니다.
이와 관련해서는 이하에서 자세히 다루겠습니다.
4. SPA 구현을 위한 프레임워크 (React, Vue, Angular)

SPA방식을 구현하기 위한 프레임워크로는 대표적으로 React, Vue, Angular가 있습니다. 각각의 프레임워크는 다음과 같은 특징을 가집니다.
(1) React
Facebook이 개발한 웹과 모바일 개발 모두에 사용될 수 프레임워크입니다. 국내에서 가장 점유율이 높은 프레임워크이며, 자유도가 높습니다. 다만, 자유도가 높고 공식문서가 빈약하기 때문에 규약과 협의가 필요합니다.
(2) Vue
가장 최근에 릴리즈된 프레임워크로서 쉽게 배울 수 있고 가볍고 빠르게 개발할 수 있다는 장점이 있습니다.
(3) Angular
구글이 개발한 프레임워크로서 가장 빠르게 릴리즈되어 가장 큰 커뮤니티가 형성이 되어있으며 공식문서가 가장 잘 갖추어져 있습니다. 주로 작은 프로젝트보다는 큰 프로젝트에 적합한 프레임워크입니다.
III. SPA &SEO
1. SEO에 문제가 되는 이유
웹사이트 속도가 빨라 사용자 경험 측면에서 우수한 SPA는 사실 SEO친화적이지 않습니다. 그 이유는 다음과 같습니다.
(1) 자바스크립트
SPA는 하나의 페이지에 여러 페이지를 클라이언트 사이드에서 자바스크립트로 구현하는 방식이기 때문에 자바스크립트를 읽지 못하는 검색엔진에 대해서는 크롤링이 안되어 색인이 되지 않는 문제가 발생할 수 있다. 구글의 경우 크롤링 과정에서 Googlebot이 자바스크립트를 구동하여 읽을 수 있지만 이 또한 서버사이드에서 전혀 렌더링되지 않은 자바스크립트 덩어리를 Googlebot이 렌더링하여 크롤링하는 과정에서 많은 시간이 소요됩니다.
(2) 하나의 Meta Data
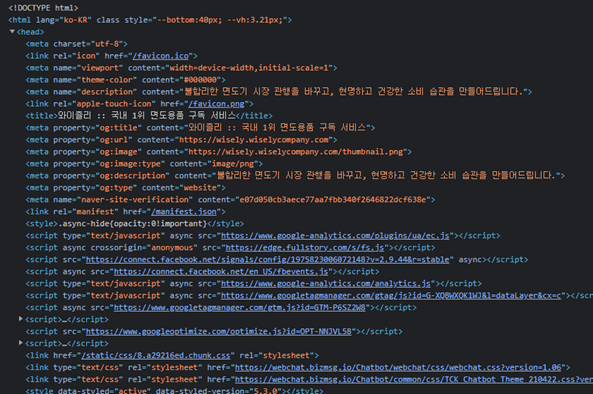
Meta Data 또한 하나의 페이지라는 SPA의 본질적인 특성에서 발생하는 문제입니다. 아래의 사이트는 SPA 방식으로 제작된 페이지입니다. MPA페이지와 같이 <Head>부분에 메타 태그를 삽입한 모습을 볼 수 있지만, 안타깝게도 해당 사이트 내의 다른 페이지로 이동하더라도 HTML은 변동되지 않기 때문에 모든 페이지 (단일 페이지이지만)에 동일한 메타 데이터를 삽입하게 되는 상황이 발생합니다.

(3) 크롤러에게는 하나의 페이지
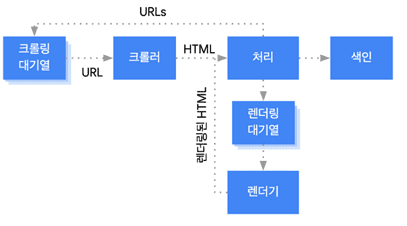
크롤러는 기본적으로 이미 알려진 페이지를 크롤링합니다. 즉, 하나의 페이지에 들어갔을 때 발견되는 URL을 대기열에 저장하고 저장된 URL을 기반으로 다시 크롤링하고 대기열에 저장하고를 반복하여 크롤링하게 됩니다. 그러나 SPA 방식의 웹사이트의 경우 기본적으로 사이트 내의 페이지로 향하는 href속성을 html에서 사용하지 않고 자바스크립트로 페이지 이동을 구현하기 때문에 크롤러가 사이트에 있는 모든 페이지 (하나의 페이지이지만)의 내용을 크롤링하지 못하는 경우가 발생할 수 있습니다.

2. SEO 솔루션
위의 문제를 해결하기 위해 아래와 같이 SSR (Server Side Rendering) 또는 동적 렌더링 (Dynamic Rendering), 그리고 History API를 이용하여 SEO, 즉, 검색엔진최적화를 할 수 있습니다.
(1) SSR (Server Side Rendering)
만약, 우리 사이트가 구축 전이어서 SEO 구축이 필요한 상황이라면 SPA를 SSR (서버사이드렌더링) 방식으로 구축하여야합니다.
SPA는 기본적으로 CSR (Client-Side Rendering) 방식으로 구현됩니다. 즉, 서버에서는 HTML, JS 등 모든 재료를 다운 받은 후 클라이언트 단에서 렌더링을 하는 방식을 취합니다. 그러나 SPA이지만 크롤링에 더 친화적인 SSR 방식으로 사이트를 구축하는 것이 SEO의 관점에서 적합합니다. 참고로 대표적인 SSR 프레임워크로는 React의 Next.js, Vue의 Nuxt, Angular의 Angular Universal이 있습니다.
(2) 동적 렌더링 (Dynamic Rendering)
만약 우리 사이트가 이미 SPA의 CSR 방식으로 구현되어있거나, SSR을 사용하지 못한다면, 동적 렌더링 (Dynamic Rendering)을 통해 SEO할 수 있습니다.
동적 렌더링은 서버에서 요청하는 자가 사람인지 크롤러인지 판단하여 사람에게는 HTML과 js 등을 제공하고 크롤러에게는 사전에 렌더링된 HTML 버전의 페이지를 보여주는 방식입니다. 즉, 크롤러는 서버에서 이미 렌더링된 HTML 버전의 소스를 손쉽게 읽을 수 있게 됩니다.
동적 렌더링을 하는 방법으로는 react-helmet, prerender-spa-plugin, prerender.io, puppeteer, rendertron 등이 있습니다.
(3) History API
History API는 SPA방식의 웹사이트에서 주소가 바뀌지 않는 문제를 해결하기 위해 싱글페이지이지만 주소를 부여하는 기능의 API입니다. History API는 어떤 렌더링 방식이든지 사용해야합니다.
과거 SPA환경에서 #또는 #!을 통해 주소를 구분하였지만 현재는 History API와 pushState() 방법을 통해 특수문자로 된 주소가 아닌 정적인 URL과 같은 주소를 설정할 수 있게 되었습니다. SEO의 관점에서 이는 크롤링뿐만 아니라 백링크를 얻기 용이하게 되었다고 볼 수 있습니다.
IV. SPA는 모든 사이트에 필요한가?
SPA는 많은 장점을 지니고 있지만 그만큼 단점도 있기 때문에 우리 사이트의 목적과 성격에 따라 SPA 또는 MPA만 사용할지 하이브리드 (한 웹사이트에 SPA와 MPA를 동시에 사용하는 방식)방식을 사용할 지 고민해봐야할 것입니다.
우리 사이트가 방대한 양의 콘텐츠를 담고자 한다면?
예를 들어, EC(E-Commerce) 사이트의 경우 방대한 양의 콘텐츠를 담아야하기 때문에 한번에 모든 요소를 요청하는 SPA 방식(Chunk로 묶어 일부만 로딩하는 방법도 있습니다만)보다는 MPA방식으로 구성하는 것이 SEO뿐만 아니라 페이지 속도 측면에서도 더 유리하다고 볼 수 있습니다. 이는 비단 EC 사이트가 아니더라도 블로그 형태의 사이트나 에버그린 콘텐츠를 담는 사이트 등 콘텐츠를 계속 빌드업하려는 사이트에 경우 모두 해당된다고 할 수 있겠습니다.
우리 사이트의 규모가 작다면?
사이트의 콘텐츠가 적고 화려하면서 부드러운 이미지 구현이 필요한 사이트의 경우 SPA가 적합할 수 있습니다. 또한 모바일 환경에서 사용자 경험이 좋은 SPA방식은 SEO에 완전하지 않거나 불편한 보완책을 감수하고 SPA를 선택할 수 있습니다.
SPA와 MPA를 섞은 하이브리드 방식
SPA와 MPA방식을 섞은 하이브리드 방식으로 사이트를 제작할 수도 있습니다. SPA로 페이지 구현이 효과적인 페이지만 일부 SPA로 제한하고 검색에 노출이 되어야하는 페이지는 MPA로 제작하는 방법으로 사이트를 구축하는 방법도 있습니다.
구체적으로 SPA 웹사이트를 구축하기 전과 구축한 후 SEO를 하기위해 어떤 점을 유의해야하는지를 확인하고 싶다면 ‘SPA웹사이트를 위한 SEO 체크리스트‘를 확인해보세요.
<Reference>
- https://linked2ev.github.io/devlog/2018/08/01/WEB-What-is-SPA/
- https://snipcart.com/spa-seo
- https://www.magnolia-cms.com/blog/spa-seo-mission-impossible.html
- https://wisely.wiselycompany.com/ (SPA)
- https://www.hyundai.com/kr/ko/e/ (SPA+MPA)
- https://www.samsung.com/uk/smartphones/galaxy-s21-ultra-5g/ (MPA)

