최근 몇년간 검색엔진최적화와 관련된 토픽 중에서 가장 많은 관심을 받는 것 중의 하나가 구조화된 데이터 마크업이라고 할 수 있다. 구조화화된 데이터 마크업, 즉 스키마 마크업이 최근 관심을 받게 된 가장 근본적인 이유는 구글 검색 결과 페이지의 구성요소라는 글에서 언급한 데로 구글 검색 결과에 피처드 스니펫이나 리치 스니펫이 점차 많이 등장하는데 바로 여기에 대응하려면 웹문서가 구조화된 데이터 마크업으로 작성되어야했기 때문이라고 생각한다.
구글은 발전된 기술을 통해 검색자의 검색 의도와 웹 문서의 정보를 보다 정확하게 이해해서 검색자들에게 보다 높은 만족도를 줄 수 있는 검색 결과 페이지를 만들려고 노력한다. 그 과정에서 분명 다양한 피처드 스니펫과 리치 스니펫 등은 예상대로 검색자들의 만족을 얻으면서 점차 검색 결과에서의 노출이 늘어나게 될 것이다.
마케터들은 제품에 대한 리뷰 평점과 가격 정보, 3D AR 동영상 정보, 페이지 경로(Breadcrumb) 정보, FAQ 등에 대한 스키마 마크업을 통해서 검색결과 페이지에서 보다 높은 주목도를 얻어왔다. 이런 현실적인 혜택을 얻을 수 있는 다수의 케이스가 확인이 되면서 그리고 더욱이 구글이 지향하는 검색의 진화 방향에도 부합하기 때문에 SEO에서 스키마 마크업의 역할과 기대는 더욱 커지고 있다.
스키마 마크업 예시들
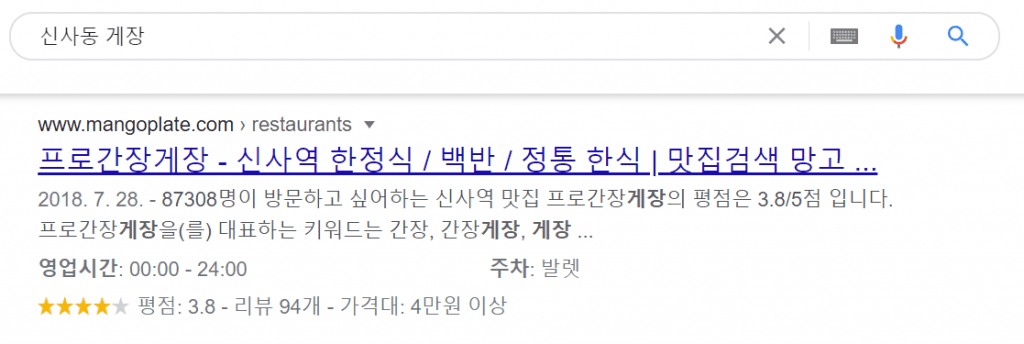
[리뷰 스니펫 예시]
리뷰 스니펫은 리뷰 또는 평점을 간단하게 발췌한 것으로, 보통 여러 리뷰 작성자의 평균 누계 평점을 표시한다. 구글은 페이지 안에서 유효한 리뷰나 평점 마크업을 발견하면 리뷰 또는 평점의 기타 요약 정보와 별표를 포함하는 리치 스니펫을 표시한다. 평점은 숫자 척도(예: 1~5)로 나타낸다. 도서, 교육과정, 이벤트, 지역 비즈니스, 영화, 제품, 레시피, 소프트웨어 어플리케이션 등에 주로 적용된다.

[리뷰 스니펫 코드]
“priceRange”:”4만원 이상”,
“url”:”https://www.mangoplate.com/restaurants/QbvTC-IF7a”,
“aggregateRating”:
{“@type”:”AggregateRating”,
“bestRating”:5,
“worstRating”:0,
“ratingValue”:3.8,
“reviewCount”:94 }
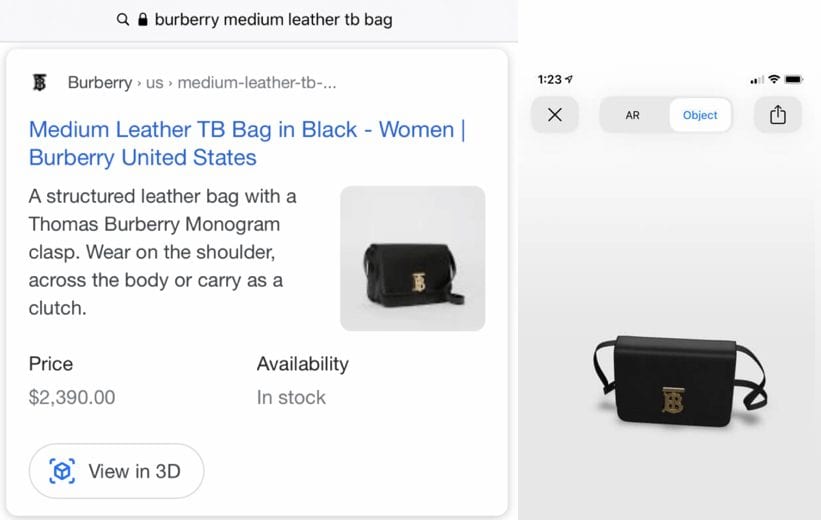
[3D뷰 스키마 예시]
3D 모델을 사용하여 객체를 3D로 보고 현실 공간에 배치할 수 있도록 한다. 3D 모델은 사용자가 객체를 확대 및 축소하고 세밀한 정도에 제한 없이 회전하여 모든 각도에서 개체를 볼 수 있는 몰입형 미디어 형식으로 모바일 검색 결과에서만 확인된다. 3D 모델 파일 형식은 안드로이드폰을 위한 “glTF”포맷과 iOS를 위한 “USDZ”포맷이 있다. 검색자에게 AR 3D 모델을 보여줌으로써 검색을 수행한 상황에 부가가치가 생기는 상황에서만 노출됨.

[3D View 스키마 코드]
https://us.burberry.com/medium-leather-tb-bag-p80103351
<script type=”application/ld+json”>
{
“@context”: “http://schema.org/”,
“@type”: “3DModel”,
“image”: “https://assets.burberry.com/is/image/Burberryltd/d65bcd398c849f5c5a82091a2f4c54be9ec0b64a”,
“name”: “Medium Leather TB Bag”,
“encoding”: [
{
“@type”:”MediaObject”,
“contentUrl”: “https://creativetech.static.burberry.com/ar/quick-look/tb-bag/v1.1/tb-bag-black.glb”,
“encodingFormat”: “model/gltf-binary”
},
{
“@type”:”MediaObject”,
“contentUrl”: “https://creativetech.static.burberry.com/ar/quick-look/tb-bag/v1.1/tb-bag-black.usdz”,
“encodingFormat”: “model/vnd.usdz+zip”
}
]
}
</script>
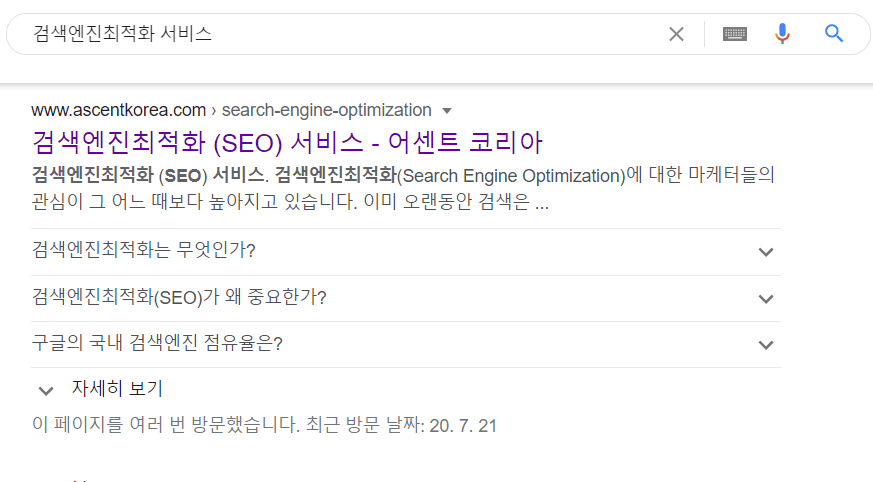
[FAQ스키마]
자주 묻는 질문(FAQ) 페이지나 혹은 웹 페이지의 중간에 특정 주제와 관련된 질문 및 답변 목록을 넣야할 때 제대로 스키마 마크업을 사용하면 구글 검색결과 페이지에서 FAQ가 포함된 리치 스니펫을 볼 수 있다. 이를 통해 소비자들의 보다 높은 반응을 유도할 수 있다.
검색결과 페이지에 노출된 FAQ웹페이지의 예시

[FAQ 스키마 코드]
<html>
<head>
<title>Example Site – Frequently Asked Questions(FAQ)</title>
<script type=”application/ld+json”>
{
“@context”: “https://schema.org”,
“@type”: “FAQPage”,
“mainEntity”: [{
“@type”: “Question”,
“name”: “검색엔진최적화란 무엇인가?”,
“acceptedAnswer”: {
“@type”: “Answer”,
“text”: “검색엔진최적화 (Search Engine Optimization, SEO)란 검색자 (검색 유저)의 의도를 …(중략).. 중요합니다.
</p>” }
},]
}
</script>
</head>
스키마 마크업(구조화된 데이터 마크업)이란 무엇인가?
구조화된 데이터 마크업라는 말은 스키마 마크업이라는 말과 사실상 동의어 처럼 쓰이는 말인데, 웹페이지의 콘텐츠에 들어가는 가격, 크기, 용량, 평가, 이름, 주소, 연락처, 타이틀, 요약문 등 어떤 제품, 개념, 조직, 사람 등의 대을 정의하는데 필요한 데이터를 스키마(Schema.org에서 정의된 데이터 표현 형식)를 통해 마크업하는 것을 말한다.
스키마 마크업을 통해서 만들어진 웹페이지는 검색엔진이 이해할 수 있는 의미 체계를 이용해서 웹 페이지의 콘텐츠를 만들었기 때문에 소비자는 보다 풍성해진 검색 결과 페이지를 통해 의사 결정에 도움을 받고 기업들은 타사보다 더 많은 주목을 받을 수 있는 기회를 얻게 도움을 준다.
그리고 스키마 마크업은 콘텐츠를 검색엔진이 더욱 잘 이해하게 하는데에도 도움이 되는데, 예를 들어 어떤 가수의 최근 동향에 대해 이야기하는 것과 그 가수의 최근 콘서트에 대해 이야기를 하는 경우 이 두페이지의 구성 키워드는 유사할 수 있다. 하지만, 스키마 마크업으로 만약 페이지가 만들어졌다면 이 웹페이지가 가수에 대한 것인지 가수의 콘서트에 대한 것인지 검색엔진에게 분명하게 이해시킬 수 있다.
구조화 된 데이터란
구조화 된 데이터라 하는 것은 웹 콘텐츠가 다루는 제품이나 개념 혹은 장소나 사람에 대한 메타 데이터 또는 정보라고 할 수 있다. 다르게 말하면 용어와 관련하여 용어가 저장되는 데이터베이스와 유사하다. 엑셀과 같은 스프레드 시트로 생각하면 열 머리글에 용어가 적혀있고 그 아래 그 용어를 정의하는 다양한 항목의 값이 표시되는 구조를 가진 데이터 그룹이라고 할 수 있다..
예를 들어 상점 안에 어떤 제품이 놓여 있다고하자. 구조화 된 데이터로 이를 표현한다면 용어 및 이를 정의하는 항목별 값이 목록이 된다. 그 제품이 만약 “삼성전자의 노트북 컴퓨터 NT900X5N”이라 한다면, 가격, 무게, 사용자 의견, 재고 등 다양한 항목이 구조화된 데이터 안에 들어갈 수 있다.
이름: 삼성전자 노트북 컴퓨터 NT900X5N
평점: 4.8
사용자 검토: 540
가격: 239.99
재고 유무: 재고 있음.
스미카 마크업에 사용하는 언어에는 JSON-LD 그리고 Microdata, RDFa 가 있다.
JSON-LD
JSON-LD (JavaScript Object Notation for Linked Data)는 JSON을 사용하여 구조화 된 데이터 정보를 인코딩하고 표시하는 방법으로 W3C에서 권장하고 있으며 사실상 구글이 가장 추천하고있는 스키마 마크업의 언어다.
마이크로 데이터
Microdata를 사용하면 HTML 태그 속성을 사용하여 HTML 코드 자체 내에 구조화 된 데이터 정보를 지정할 수 있다. 이것은 많은 사람들이 이해하기 쉽다는 장점이 있다. 다만, 사례별로 수동으로 추가해야하기 때문에 큰 규모의 웹 사이트(예 : 전자 상거래 웹 사이트)에서 사용하기는 어렵다.
JSON LD를 사용하면 대부분의 플랫폼에서 다양한 목적을 위한 표준화 된 플러그인의 도움을 많이 받을 수 있다. 그러나 지정하려는 요소가 플러그인에 포함되어 있지 않을 경우는 Microdata를 사용하여 HTML에 쉽게 추가 할 수 있다. 즉 위의 두개를 혼용해서 쓰더라도 문제가 없다.
RDFa
RDFa는 Microdata와 유사하게 HTML 태그 속성을 통해 추가할 수 있다. 차이점이라면 RDFa가 더 오래된 언어고 좀더 복잡하다는 것이다. HTML 영역 밖에서 다른 용도로 사용되는 기술이기도 하다. RDFa를 선택하든 Microdata를 선택하든 둘 다 잘 작동하지만 대안으로서만 생각하고 기본은 JSON-LD이다.
SEO측면에서 말하는 스키마 마크업의 가치는?
SEO의 측면에서 구조화 된 데이터의 가치는 위의 예시에서도 보여준 것 처럼 구글의 검색결과에 구조화된 데이터가 표현될 때 잘 드러난다. 스키마 마크업으로 정의된 데이터들이 검색 결과에 나타나기 때문에 일반 결과보다 더 눈에 쉽게 띈다. 이런 이유 때문에 이런 검색결과를 “리치 스니펫”이라고 부른다.
하지만, 스키마 마크 업이 SEO측면에서 볼 때 순위를 결정하는 요소나 신호는 아니다. 그럼에도 불구하고 스키마 마크업이 많은 관심을 받고 있는데에는 SEO에 미치는 영향이 크기 때문이다. 예를 들어 검색 결과가 리치하게 보여지기 때문에 높은 클릭률 을 얻는데 공헌한다. 구조화 된 데이터 자체로는 랭킹 팩터가 아니지만 클릭율이 높아서 해당 순위에 대한 소비자들의 만족도가 높음을 구글에게 전달하여 간접적으로 순위 결정에 도움이 될 수 있다. 그런 의미에서 보면 클릭율이 높은 웹페이지는 순위 확보에서 유리하다고 할 수 있다.
스키마 마크업을 그렇다고 절대시해서는 안된다. 예를 들어 어느 시점엔가 모든 웹사이트가 모든 데이터를 구조화된 데이터로 정리한다면 검색 결과의 클릭율은 역설적이지만 더 떨어질 수 있다. 클릭없이도 알고 싶은 정보를 검색결과 페이지 안에서 얻을 수 있기 때문이다. 그렇기 때문에 구글도 스키마 마크업을 절대적으로 중요하다고 강조하지는 않는다. 하지만 스키마 마크업이 있으면 더 좋기 때문에 구글도 스키마 마크업을 권장하는 것이라고 이해하면 딱 좋은 정도라 할 수 있다.
이상에서 이야기한 스키마 마크업의 SEO적 가치에 대한 여러 관점을 종합적으로 이해한다면 SEO 담당자로서는 스키마 마크업을 절대시하기 보다는 우선은 키워드 리서치, 콘텐츠 최적화 그리고 온페이지 SEO에 해당하는 테크니컬 SEO 작업 등을 우선한 후에 추가적으로 스키마 마크업을 신경써야한다고 필자는 생각한다. 일반적으로 해야할 SEO와 관련 일들을 모두 마친 상태에서의 스키마 마크업은 충분히 가치가 있는 일이라고 할 수 있다. 왜냐하면 이를 통해 클릭률을 상당히(어떤 자료에서는 최대 30%까지) 높일 수 있기 때문이다.
마지막으로 이건 한가지는 꼭 이야기를 해두고자 한다. 웹 사이트에서 스키마 마크업을 구현하더라도 검색 결과에 게재된 자사 홈페이지의 스니펫이 리치 스니펫이 된다는 보장은 없다. 아쉽게도 어떤 정보를 리치스니펫으로 보여줄 것인가는 구글맘에 달려있다. 하지만 실망하지는 말자. 구글의 진화의 과정에서 분명 검색결과는 점점 리치해질 것이고 점차 다양한 정보들이 검색 결과의 검색 스니펫에 반영될 것이다. 당장은 아니라도 앞으로를 생각할 때 특히 전자 상거래 웹사이트의 경우라면 구글이 특히 구조화된 데이터 추가를 권장하고 있으므로 스키마 마크업은 분명 좋은 선택이 될 것이다.