Schema Mark-up은 무엇이고 왜 적용해야 하는가?
Schema mark up은 페이지 내용에 포함된 정보, 예를 들면 어떤 상품인지, 누가 제공하는지, 이름은 무엇인지 등의 정보를 구조화하여 검색 엔진에게 알려주는 것이다. Schema mark up을 적용하면 노출 순위가 향상되는 것은 아니지만 구글 검색결과 페이지에 일반 검색 결과에 비해 리치하게(검색 결과에서 Title,Description 뿐만이 아닌 더 많은 정보를 보여주게) 노출 될 수 있다. 일반적으로 광고 영역에서는 더 넓은 화면을 차지하기 위해 더 많은 비용을 지불하는데, 스키마 마크업은 특별한 비용 없이 노력만으로 더 넓은 화면을 차지할 수 있다는 점에서 적용하는 것이 큰 장점이다.
Schema의 특징 및 주의점
Schema는 적용할 경우 반드시 적용한 모습대로 검색 결과에 반영되는 것이 아니며, 반대로 적용을 하지 않더라도 검색 엔진이 판단하여 리치하게 보여줄 수도 있다. 즉 Schema mark-up은 신호이지 명령이 아닌 점은 꼭 알아두어야 한다.
또한 Schema는 하나의 속성으로만 적용해야하는 것은 아니다. 다수의 스키마를 결합하여 사용할 경우 상호작용을 하는 것이지 중복 처리가 되어 둘 다 사라지는 것은 아니다. 여러 스키마가 적용된 페이지가 검색 결과에 노출 될 경우, 검색어에 따라 설정된 여러가지 스키마 중 검색 엔진이 판단하기에 적합하다고 판단하는 것을 선택하여 구현하는 점도 참고해두자.
제품 상세 페이지에 적용할 수 있는 Schema
마크업은 상품/서비스 설명 페이지 혹은 블로그/뉴스 글 등 모두 적용이 가능하다. 브랜드 웹사이트에서 다룰 수 있는 스키마는 아주 종류가 많다. 제품에 대한 스키마로는 Product 스키마가 있고, 그 중에 또 Book, Car 등의 스키마가 있다. 그 외에 교육 사이트일 경우 Course 스키마도 적용 가능하다. 또한 그 외에 웹사이트에 적용할 수 있는 스키마로는 로고에 적용하는 Logo 스키마, 사이트내에 검색 기능이 있을 경우 사용할 수 있는 검색창(site links search box) 스키마, FAQ페이지나 페이지내에 FAQ 영역이 있을 경우 사용할 수 있는 FAQ 스키마, 방법을 설명하는 글에 사용할 수 있는 Howto 스키마, 글로벌 웹사이트라면 홈어시스턴트 기기나 음성 검색을 대응할 수 있는 Speakable 스키마 등이 있다.
스키마의 종류는 너무나 다양하기에, 실무진 입장에서 수요가 많다고 판단되는 스키마 유형만 다루고자 한다. 그 중에서도 우선 이번 글에서는 제품 상세 페이지에서 다루기 적합한 스키마를 다루고, 다음 글에서 메인페이지 혹은 아티클 형식의 글에 적용할 수 있는 스키마를 구분하여 이야기하고자 한다.
제품 상세 페이지 – Product Schema
어떠한 제품이든 가장 기본적으로 사용할 수 있는 스키마이다. Book, Vehicle과 같이 따로 정의가 되어있는 제품군이 아닌 경우에는 모두 Product 스키마를 사용하면 된다. Product 스키마는 포함할 수 있는 속성은 굉장히 많지만 모든 제품에 모든 속성을 반영하기는 어려우므로 최소한 아래 코드 예시에 포함된 속성은 포함하기를 권장한다.
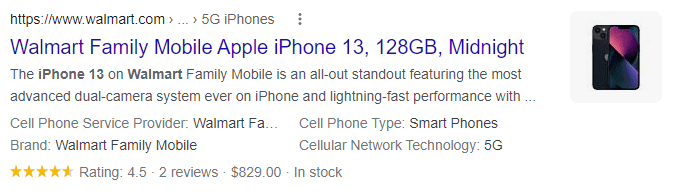
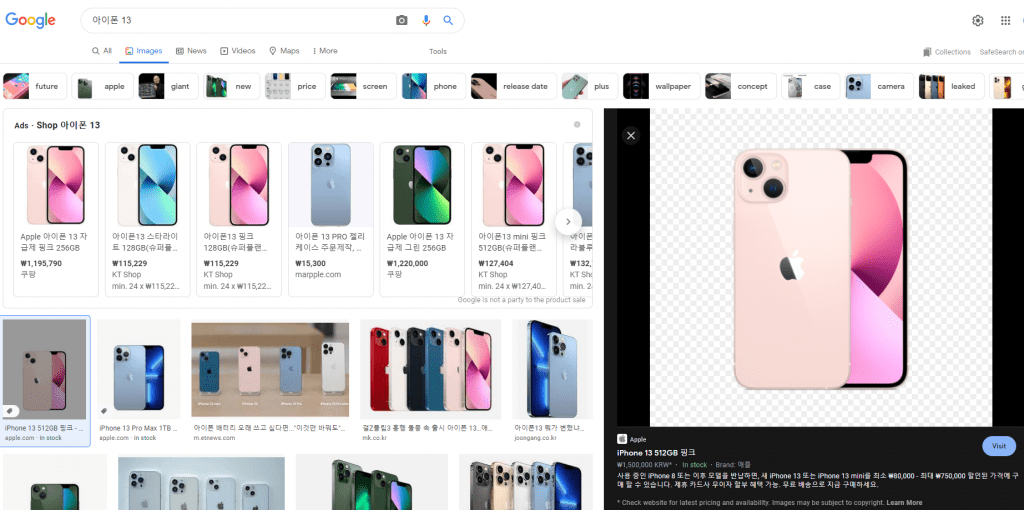
Product schema SERP 노출 예시


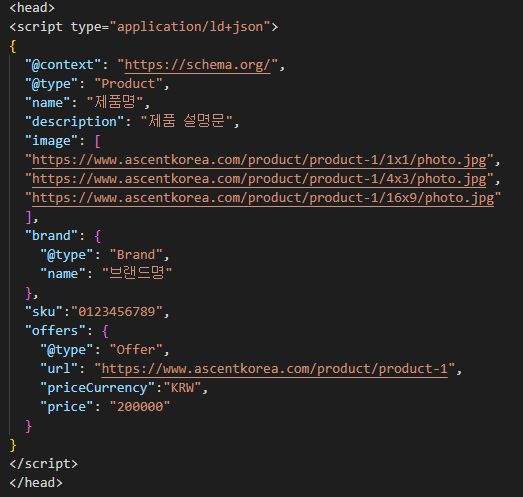
Product 스키마 코드 예시(json)

교육 기관 상세 페이지 – Course Schema
Course 스키마는 교육 기관에서 사용할 수 있는 스키마이다. 온오프라인 교육 기관 모두 사용할 수 있고, 공식 교육 기관, 비공식 교육기관 모두 사용할 수 있다. 다수의 코스가 한 페이지에 있을 경우 Course 스키마를 사용하여 아래와 같이 코스가 캐러셀로 노출될 수도 있다.
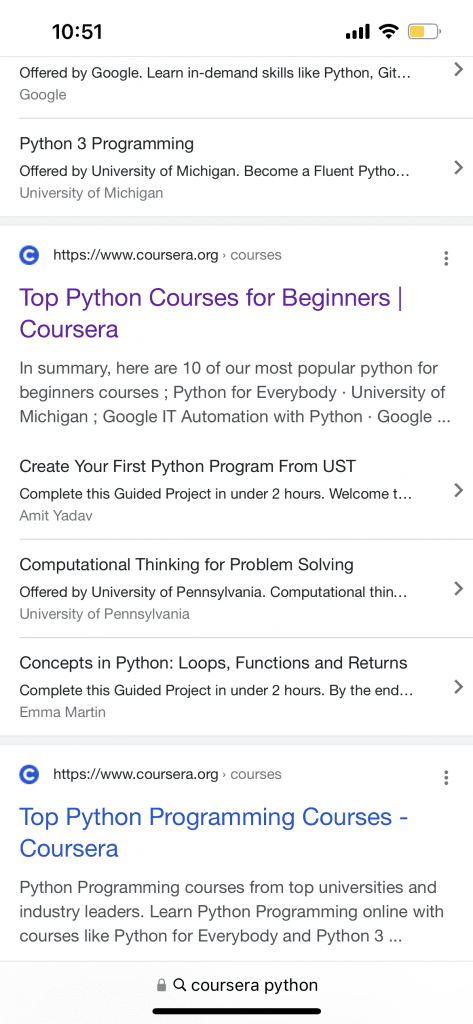
Course schema SERP 노출 예시

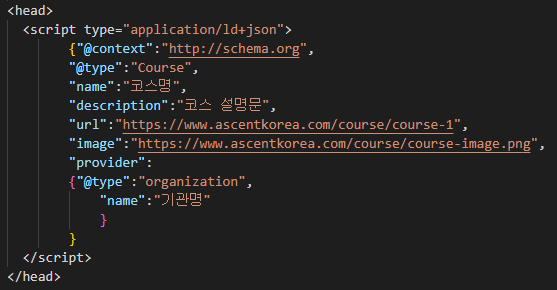
한 페이지에 한 과목만 있을 경우 Course 스키마 코드 예시(json)

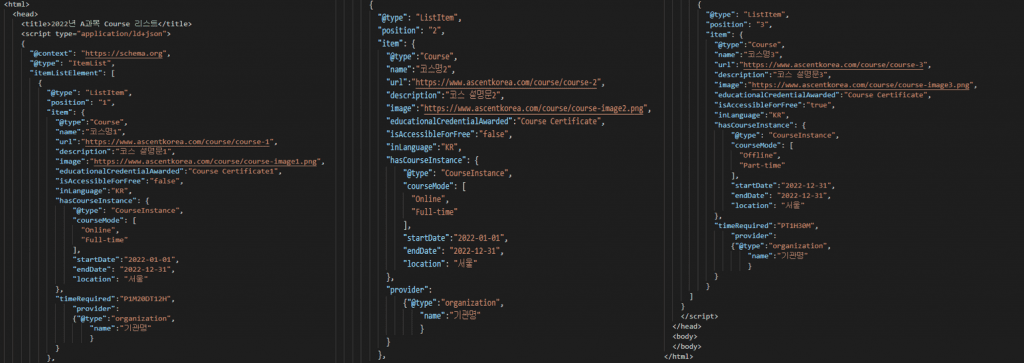
한 페이지에 여러 과목이 있을 경우 Course 스키마 코드 예시(json)

“한 페이지에 여러 과목이 있을 경우” 예시에 포함된 속성까지 적용하는 것이 다양한 정보를 제공 및 노출시킬 수 있다는 측면에서 좋으나, 속성이 너무 많아 최소한의 속성을 적용할 경우 “한 페이지에 한 과목만 있을 경우” 예시에 포함된 속성은 모두 적용하길 권장한다.
FAQ가 있는 페이지 – FAQ Schema
FAQ 스키마는 별도의 FAQ 페이지뿐만 아니라 상품 상세 페이지에도 적용할 수 있다. 별도의 FAQ 페이지를 운영하는 브랜드가 많지만 상세 페이지에 적용할 수 있는 스키마들과 함께 다루는 이유는 상품 상세 페이지 내에 상품에 대한 FAQ를 포함하여 콘텐츠 만드는 것을 권장하기 때문이다. 상품 상세 페이지에 FAQ 스키마를 적용할 경우, SEO적으로는 검색결과에 노출되었을 때 검색 결과의 더 넓은 영역을 차지하는 이점이 있고, 마케팅 측면에서는 상품 페이지를 본 사람들이 갖는 상품에 대한 염려를 바로 해소할 수 있다는 점에서 큰 이점이 있다.
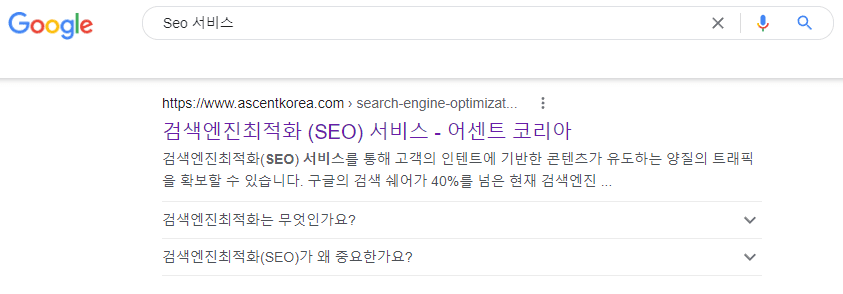
FAQ schema SERP 노출 예시

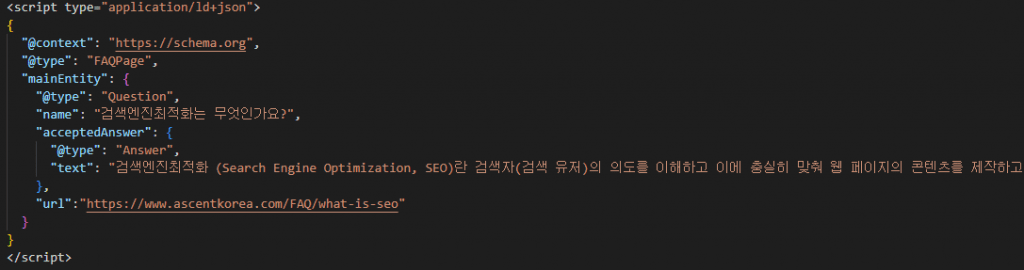
한 페이지에 한 질문만 있을 경우 FAQ 스키마 코드 예시(json)

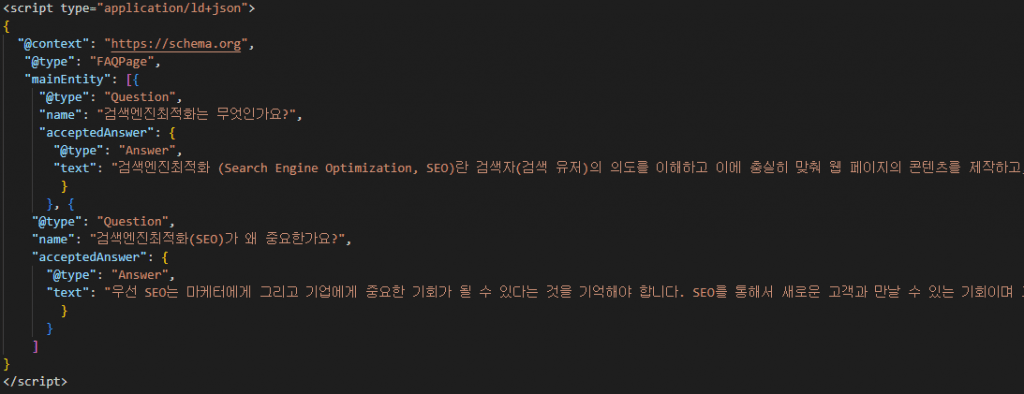
한 페이지에 여러 질문이 있을 경우 FAQ 스키마 코드 예시(json)

Outro
기존의 제품 상세 페이지에 모두 Schema를 적용하는 것이 Schema를 설정한다고 무조건, 항상 노출되는 것이 아니라는 점, 그에 반해 설정하기에 리소스가 드는 점에서 설정을 망설이는 경우를 종종 봐왔다. 하지만, 광고로는 매번, 클릭별로 돈을 주고 사야하는 영역을 한 번의 설정으로 무료로 얻을 수 있는 기회를 리소스의 이유로 놓치지는 말자. 또한 모든 페이지에 적용을 해야 반영되는 것도 아니니 사업적으로 중요한 페이지에만이라도 적용하는 것을 적극 권장한다.
이 글에선 간략하게 3가지 스키마를 소개했으나 더 많은 스키마 정보를 찾고 싶을 경우 Schema.org나 구글 검색센터에서 상품 페이지나 기타 페이지에서 적용할 수 있는 스키마를 더 찾아보기를 권장한다.