온라인상으로 제품을 판매하거나 정보를 제공하는 등 다양한 목적으로 웹사이트는 만들어 집니다. 과거에는 프로그래밍과 코딩으로 웹사이트를 만들 수 있어 어려운 일처럼 느껴졌지만 최근에는 간편하게 나만의 웹사이트를 만들 수 있습니다. 이번엔 cms를 이용한 웹사이트 만드는 방법에 대해 알아보겠습니다.
웹사이트 정의
웹(web)은 world wide web의 줄임말입니다. 여기서 world wide web은 “전 세계의 거미줄”정도로 해석할 수 있습니다. 전 세계로 연결되는 인터넷을 거미줄에 비유한 것입니다.
웹에는 수많은 웹사이트가 있고, 웹사이트 안에는 또 동일한 주제로 연결된 수많은 웹페이지가 있습니다.
즉, 웹사이트는 동일한 도메인 상의 상호 연결된, 구조화된 웹페이지 그룹이라고 할 수 있습니다.
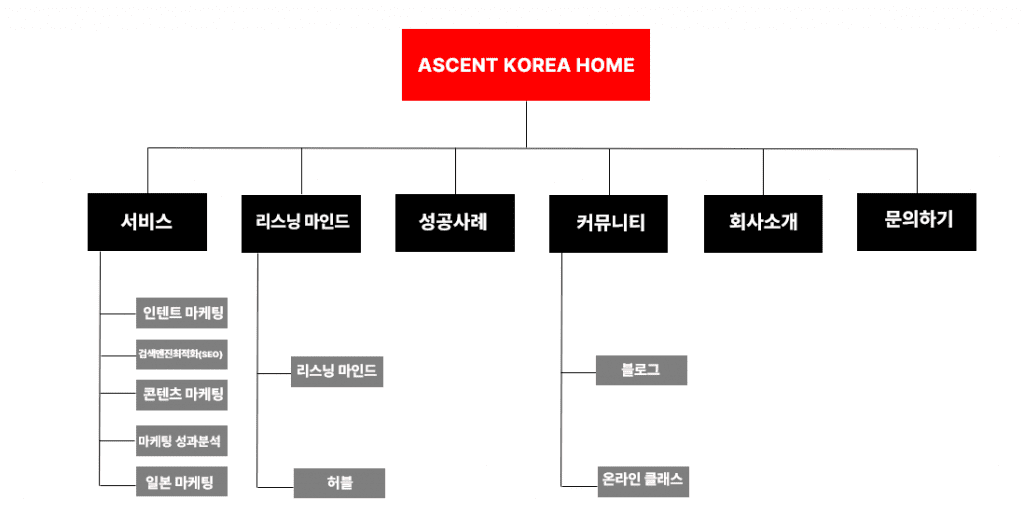
하나의 웹사이트에는 적게는 하나의 페이지부터 많게는 수천 페이지에 이르는 웹페이지를 가질 수 있습니다.

위 사진처럼 다양한 웹페이지들을 그룹화하고 한 곳으로 모아놓은 것을 웹사이트라고 할 수 있습니다.
웹사이트 만들기
이제 cms를 이용해 웹사이트 만드는 방법에 대해 알아보겠습니다.
cms란 content management system으로, 직접 코딩을 하지 않고도 웹페이지를 포함한 디지털 콘텐츠를 쉽게 만들 수 있도록 하는 소프트웨어를 뜻합니다. 이런 cms는 설치형과 가입형이 있는데, 설치형은 자유도가 높은 반면 비용이 들고 가입형은 자유도가 낮은 대신 비교적 더 쉽고, 비용 부담이 없습니다.
그 중에서도 설치형에 속하는 워드프레스를 이용한 웹사이트 만드는 방법을 소개합니다.
왜 워드프레스인가?
워드프레스는 가장 대표적인 cms 툴입니다. 단순하고, seo에 최적화되어있으며, 전세계 웹사이트의 4개 중 1개는 워드프레스로 만들어졌다는 말이 있을 만큼 대중적입니다. 또한 사용법이 간단하고 무료 플러그인이 제공됩니다. 코딩을 모르는 초보자도 쉽게 seo 최적화된 콘텐츠를 제작해 업로드할 수 있습니다.
웹사이트 만들기 순서
1. 호스팅 플랜 선택하기
워드프레스의 웹사이트 제작은 무료지만, 웹사이트를 올려놓을 공간은 무료가 아닙니다.
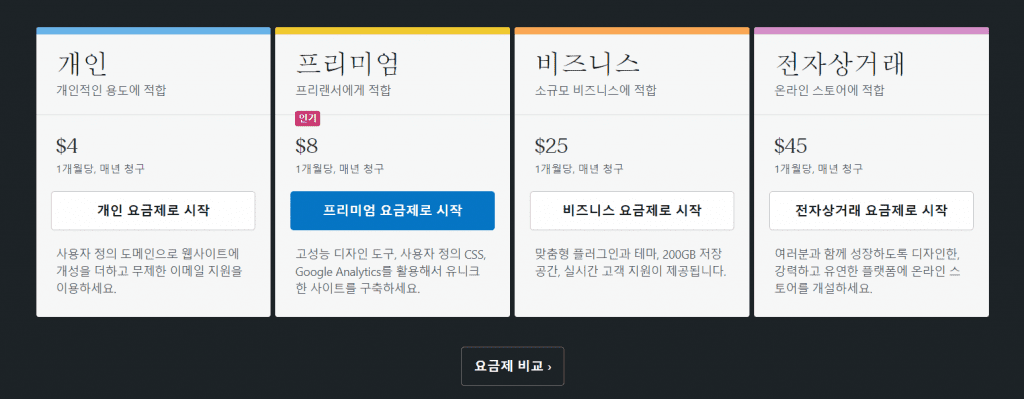
이를 웹 호스팅이라고 하는데, 워드프레스가 제공하는 웹호스팅의 플랜 중 나에게 적절한 플랜을 선택합니다.

이 외에도 웹호스팅을 제공하는 업체는 다양합니다.
어떤 업체를 통해 웹호스팅 해야할지 모르겠다면 다음의 3가지만 확인하고 비교하세요.
SSL 인증서
요즘의 웹호스팅 업체는 대부분 SSL 인증서를 무료로 발급합니다. SSL 인증서는 웹사이트의 보안을 더욱 강화하는 장치로 꼭 필요합니다.WordPress 전용 호스팅
wordpress 전용 호스팅을 사용하면 더욱 효과적으로 웹사이트를 운영할 수 있습니다.기타 보안 기능
일부 웹호스팅 업체는 보안 관련 추가 비용을 요구합니다. 자동 백업, 방화벽 등의 기능을 제공하는지 확인하세요.
2. 도메인 설정하기
웹사이트에 방문자를 많이 끌어들이고 싶다면 도메인 설정에 신중해야 합니다.
국내 시장을 타겟으로 하는 웹사이트라면, 네이버 검색광고에서 연관 키워드를 검색해보고 검색 볼륨이 높은 키워드를 도메인 이름으로 설정하는 것이 유리합니다.
(워드프레스는 도메인을 무료로 제공하지 않습니다.)
3. 워드프레스 설치하기
가입한 웹호스팅의 가이드를 따라 워드프레스를 설치합니다.
대부분 간편 설치 기능을 제공하기 때문에 어렵지 않게 설치가 가능합니다.
4. 플러그인 설치하기
구조화된 웹사이트 구축을 위해 워드프레스가 제공하지 않는 추가적인 기능을 제공하는 플러그인을 설치합니다. 가입한 웹호스팅에 따라 요구하는 플러그인의 종류가 다를 수 있지만, 정해진 플러그인을 설치해야 하는 게 아니라면 Yoast SEO 플러그인을 추천합니다.
Yoast SEO 플러그인은 구글 검색엔진에 상위 노출되기 위해 꼭 필요한 플러그인입니다.
여기까지 진행했다면 나만의 웹사이트 만들기 완성입니다. 인터넷에서 바로 나의 웹사이트를 발견할 수 있습니다. 워드프레스를 이용해 첫 콘텐츠를 작성하고 방문자를 끌어모아 봅시다!
⇒ 워드프레스 사용법이 궁금하다면?
웹사이트 사례
웹사이트를 만들기 전, 어떻게 만들어야 할지 막막하다면 잘 만들어진 웹사이트를 벤치마킹하는 것도 좋은 방법입니다.
잘 만든 웹사이트 사례를 볼 수 있는 사이트를 소개합니다.
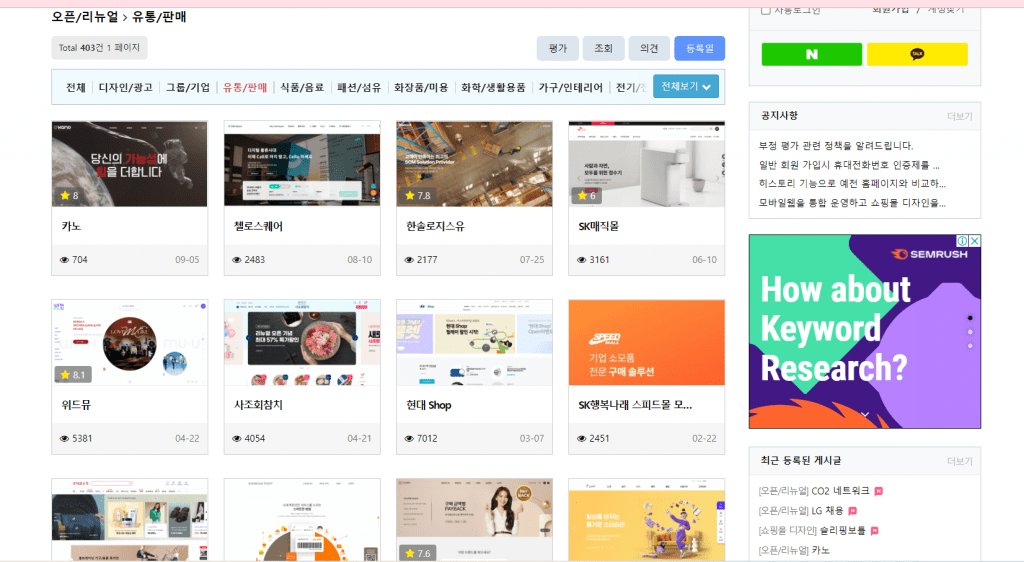
1. 디비컷
국내 웹과 모바일 디자인 사이트 사례를 가장 많이 보유하고 있습니다.
또한 업데이트가 주기적으로 진행되어 그때그때 트렌드를 알 수 있습니다.

2. 지디웹
디비컷과 동일하게 국내 우수 웹디자인 사례를 보유한 사이트입니다.
지디웹 또한 업데이트가 주기적으로 진행돼 트렌드에 맞는 웹사이트 사례를 확인할 수 있습니다.
마치며
웹사이트를 제작했다면, 웹사이트의 구성 요소와 관련 용어에 익숙해져야 합니다.
다음에는 웹사이트 용어에 대해 알아보겠습니다.
인용 출처
“2022 웹사이트 만들기: 단계별 완벽 가이드”(https://www.websiteplanet.com/ko/)