이번 포스팅은 GMP(Google Marketing Platform)의 한 종류인 GTM을 통해 GA4 맞춤 이벤트를 세팅하는 방법에 대해 설명하고자 한다.
초기 세팅까지 다했으면 끝난거 아닌가? 라는 의문이 들 수 있지만 우리는 데이터를 수집하기 위해 가장 기초 작업만 진행했을 뿐이고, 각 기업 별로 KPI를 위해 추가적으로 측정해야 할 이벤트가 필수적으로 생길 것이다.
이때, 우리는 맞춤 이벤트를 세팅해야 하는데 이번 GA4만으로도 세팅하게끔 카테고리가 생겨났지만, 테스트하거나 확인하기엔 개인적으로 GTM이 훨씬 편리하다고 느끼기 때문에 GTM 기반으로 설명한 점 참고 부탁한다.
1. GTM 이벤트 태깅 원리

GTM은 크게 태그, 트리거, 변수로 구성되어있다.
처음 GTM을 배우는 사람들에게 태그, 트리거, 변수를 어떻게 하면 한 번에 쉽게 이해할 수 있게 만들지는 아직 고민이지만 보통 비유를 들어서 원리를 설명하고 있는 편이어서 이번에도 비유를 통해 설명해본다!
먼저 바구니에 여러가지 다양한 과일들이 들어있다고 생각을 해보자.
그 바구니 안에는 셀 수 없이 많은 다양한 종류의 과일들이 들어있고, 그 중에서 내가 알고 있는 과일은 사과, 바나나, 딸기, 수박 이렇게 4가지를 알고 있다.
그럼 이제 총으로 어떤 과일을 맞혔는지 종이에 적는다고 가정해보자.
처음 2번은 수박과 딸기를 맞췄고 나머지 2번은 이름 없는 과일을 맞췄다.
이때, 나는 수박과 딸기를 맞혔다라는 인식을 하게 되고, 나머지 2개는 맞추긴 했는데 이름이 없다 보니, 종이에 따로 적지 않았다.
이때, 수박, 딸기, 이름 없는 과일을 모두 변수로 볼 수 있다.
근데 이때 이 이름 없는 과일에 내가 파인애플이라고 이름을 지어주었다.
이때 나는 수박, 딸기, 파인애플을 맞힌 걸로 종이에 적을 수 있게 된다.
이름 없는 과일에 파인애플이라는 이름을 지어준 행위가 바로 맞춤 변수를 만드는 행위라고 볼 수 있다.
그럼 트리거는 뭘까?
총으로 과일을 쏜 행위를 트리거로 볼 수 있고, 트리거는 쉽게 어떠한 행위, 액션이라고 보면 된다.
클릭이든지, 이미지의 60%를 봤든지, 스크롤을 75%까지 내렸을 때와 같이 사용자의 특정 액션을 트리거에 대입하여 말할 수 있고, 트리거가 터졌다는 행위는 내가 여러 트리거를 실행했을 때, 정의 내린 변수가 트리거에 반응을 했는가? 하지 않았는가?로 볼 수 있다.
A라는 변수를 클릭했을 때 트리거가 터지게끔 세팅했을 경우, 수 많은 클릭을 해도 트리거가 터지진 않고 A라는 변수를 클릭했을 때 트리거가 터지는게 바로 이와 같은 원리이다.
마지막으로 태그는 맞힌 과일을 적은 종이를 이제 위원회에 제출을 해야 하는데 제출하는 장소인 위원회가 바로 태그라고 볼 수 있다.
A라는 변수를 클릭한 트리거가 터졌을 때 그 행동에 대한 값을 태그를 통해 GA4나 UA 또는 Channel.io로 보내는 것처럼 어디에 어떤 정보를 보낼 것인지 정하는 것이 바로 태그가 하는 역할이라고 보면 된다.
2. GA4 이벤트 구조

GTM의 원리를 알았다면 다음으로 GA4의 이벤트 구조를 알아야 한다.
지난 번 차이점에서 말한 것과 같이 매개변수 값 → 매개변수 이름 → 이벤트 구조로 되어 있으며
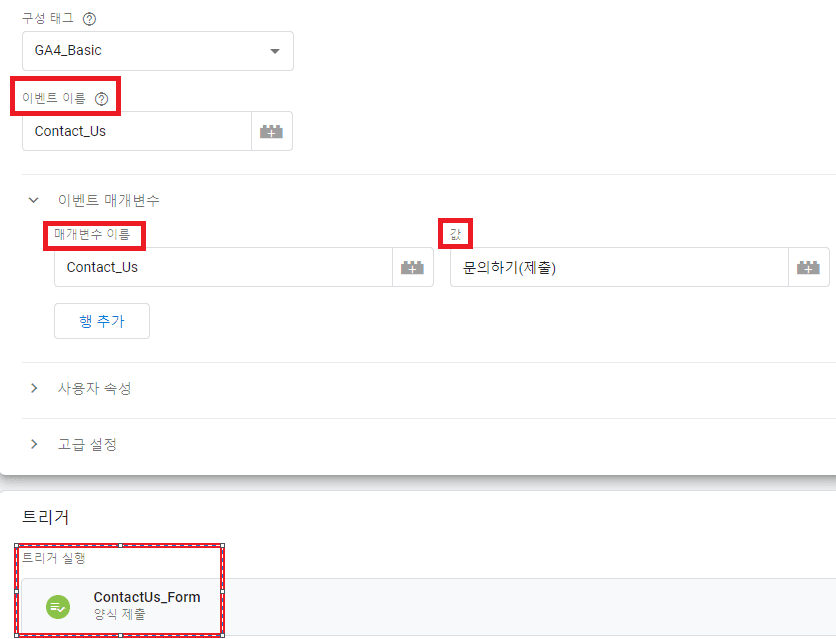
GTM의 GA4 이벤트 태그에서도 이와 같이 먼저 이벤트 이름을 설정하고, 이벤트 매개변수 탭에 매개변수 이름과 값을 입력하게 구성이 되어있다.
아까 GTM의 구조로 다시 비유를 들어보면,
총으로 사과라는 과일을 맞혔을 때, 위원회에 해당 행동에 대한 내용을 보내고, 그 내용에서 이벤트는 과격, 매개변수 이름은 과일, 매개변수 값은 사과로 정의하여 보낼 수 있는 것이다.
만약 총이 아니라 낚시로 고등어를 낚았다고 하면 어떻게 될까?
이벤트는 낚시, 매개변수 이름은 생선, 매개변수 값은 고등어로 정의를 내릴 수 있을 것이다.
3. GTM 맞춤 이벤트 생성
이제 실제로 GTM 맞춤 이벤트를 생성해보고자 한다.
3-1. GTM 디버그 모드로 변수 확인

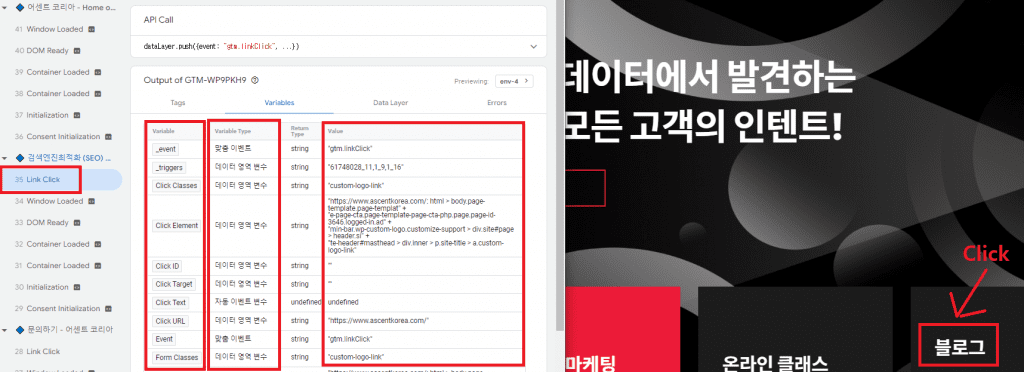
먼저 홈페이지 내 특정 버튼을 클릭했을 때 어떤 변수가 있는지 알아야 트리거를 세팅할 수 있기 때문에 우선 디버그 모드로 확인하는 것이 가장 좋다.
(디버그 모드에서 확인할 수 있게 트리거에 미리 test 용으로 모든 클릭을 만들어놓고 진행하면 좋다.)
디버그 모드는 GTM 메인 페이지 오른쪽 상단에 ‘미리보기’를 통해 확인해볼 수 있다.
미리보기를 통해 내가 원하는 데이터가 어떤 변수로 잡을 수 있는지 체크를 한다.
3-2. 태그 및 트리거 설정

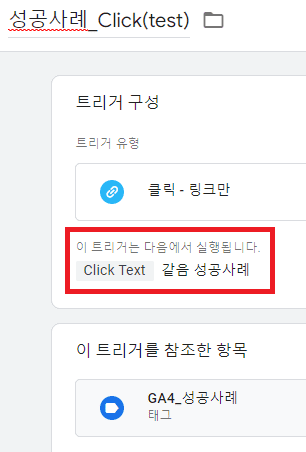
이제 어떤 변수로 트리거를 설정해야할 지 정했다면 실제로 트리거에 해당 변수를 세팅해준다.
(단, 트리거만 세팅했을 경우 태그가 터지는지 터지지 않는지 알 수 없기 때문에 태그까지 함께 세팅해주는 것을 권장한다.)
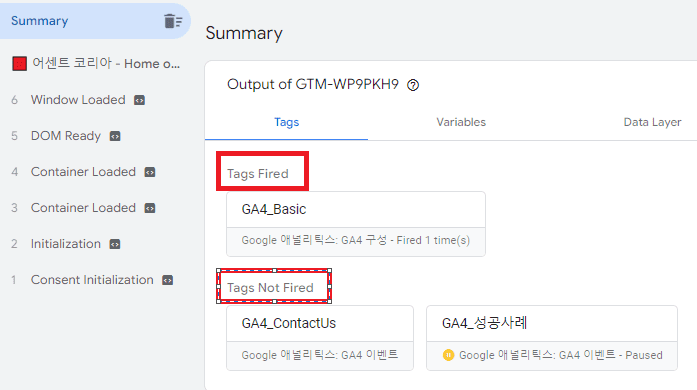
이제 태그까지 설정이 완료가 되었다면 다시 GTM 우측 상단의 ‘미리보기’를 클릭하여 디버그 모드를 다시 실행해주고 설정한 액션을 실행했을 때 트리거가 작동하면서 태그가 터지는지 터지지 않는지 확인해본다.

그 다음 태그가 터진 것을 확인하면 이벤트, 매개변수 이름/값을 설정해주고 제출을 해주면 끝이고,
만약 태그가 터지지 않았다면 액션한 시점을 좌측 카테고리에서 확인을 하여 트리거가 작동하지 않은 이유를 찾아 해결해야한다.
4. GA4 실시간 보고서로 맞춤 이벤트 수집 검토
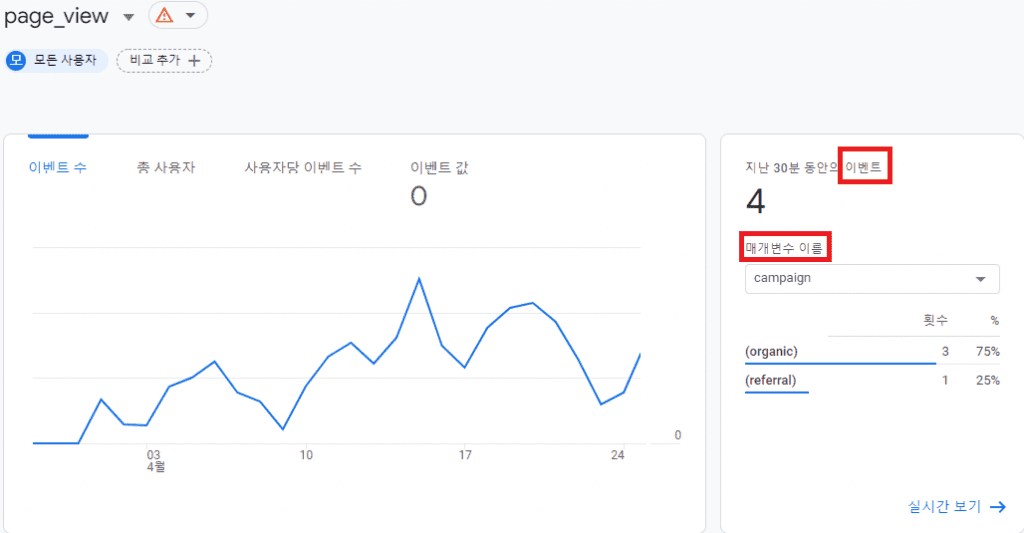
이제 마지막으로 GTM에서 제출했다면 테스트로 디버그 모드가 아닌 실제 홈페이지에서 설정한 액션을 취해주고 이때, 실시간 보고서에 태그에서 정의 내린 이벤트와 매개변수 이름/값이 잘 작동하는지 검토해주면 마무리된다.
(단, 실시간 보고서가 GA3(UA)와 마찬가지로 불안정하기 때문에 바로 뜨지 않을 가능성도 있으니 만약 뜨지 않았다면 몇 분 뒤에 다시 확인해보길 바란다.)
5. 마무리
오늘은 GTM을 통해 GA4 맞춤 이벤트를 설정하는 방법에 대해 알아보았다.
회원가입 고객 데이터와 같이 식별데이터가 아닌 비식별 데이터를 수집하는 만큼 홈페이지 내 모든 액션을 아까와 같은 원리로 비식별 데이터화 시킬 수 있다.
하지만 분석해야 하는 입장에선 막연히 데이터를 수집할 게 아니라 내가 확인하고 싶은 정보는 무엇인지? 가설 검증을 하기 위해 어떤 데이터가 필요한 지 먼저 설정하고 난 다음 필요한 데이터를 세팅을 해야 한다.
그만큼 데이터를 수집하는 과정에 있어 가장 중요한 건 기획이라고 생각을 한다.
위와 같은 생각을 가지고 있는 만큼 추후 어센트코리아 홈페이지를 가지고 이벤트를 기획하는 과정에 대해서도 포스팅을 한 번 해볼 예정이며 이만 글을 마친다.