코어 웹 바이탈이란 무엇일까요?
코어 웹 바이탈(Core Web Vitals, CWV)은 이용자의 경험에 영향을 미치는 웹 성능 측정 지표, 페이지 로딩 속도, 반응성, 시각적 안정성과 같은 사용자 경험을 직접적으로 평가하는 요소들로 구성되어 있습니다. 코어 웹 바이탈은 SERP(검색 엔진 결과 페이지)상의 랭킹에 중대한 영향을 미치는 요소는 아니지만 웹사이트에서 사용자에게 양질의 경험을 제공하는 데 직접적 연관이 있는 요소이며, 구글이 점차 사용자 경험을 중시한다는 점을 고려했을 때 코어 웹 바이탈 역시 그 중요성이 커질 것으로 예상됩니다.
그렇다면 코어 웹 바이탈의 핵심 지표는 무엇이 있을까요? 그리고 각 지표들은 어떻게 측정할 수 있을까요? 해당 글에서는 핵심 지표 뿐 아니라 코어 웹 바이탈의 측정 방법 및 개선 방법까지 함께 살펴보겠습니다.
1. 코어 웹 바이탈(Core Web Vitals) 핵심 지표
코어 웹 바이탈의 핵심 지표에는 LCP((Largest Contentful Paint), CLS(Cumulative Layout Shift), INP(Interaction to Next Paint)이 있습니다.
기존에는 LCP, CLS, FID(First Input Delay)가 핵심 지표로 꼽혔는데요, 2024년 3월부터 공식적으로 INP가 FID를 대체하게 되었습니다. FID는 첫 번째 입력 지연 시간만 측정하지만, INP는 모든 입력의 지연 시간을 측정하여 더 정확하고 포괄적인 사용자 경험을 평가할 수 있기 때문입니다. 이는 웹사이트에서의 사용자 상호작용을 더 잘 이해하고 개선하기 위함이라 볼 수 있습니다.
그렇다면 각 핵심 지표는 무엇을 의미하는지 간략히 알아보겠습니다.
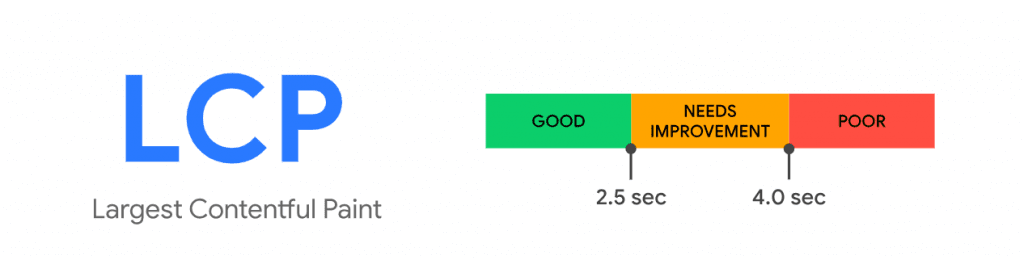
1) LCP (Largest Contentful Paint) 란?

LCP는 이미지, 비디오 등과 같은 웹 페이지의 콘텐츠 블록을 불러오는 데 걸리는 시간을 측정한 값을 의미합니다. 콘텐츠를 로드하는 데 소요되는 시간이 2.5초 이하인 경우에는 양호한 상태라고 볼 수 있습니다.
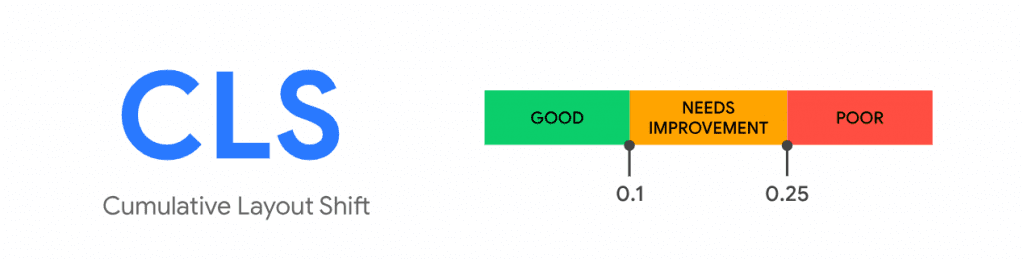
2) CLS (Cumulative Layout Shift) 란?

CLS는 웹 페이지가 로드될 때의 시각적 안정성을 측정한 값을 의미합니다. 레이아웃의 이동 거리가 0.1 이하인 경우에는 양호한 상태라고 볼 수 있습니다.
웹 사이트에 접속한 직후 원하는 정보를 얻기 위해 더보기를 클릭했을 때 레이아웃이 제대로 변경되지 않아 원치 않는 영역을 클릭해 의도하지 않은 페이지를 접속하게 된 경험이 한 번은 있으실 텐데요, 이 경우 낮은 시각적 안정성을 지니고 있다고 볼 수 있습니다.
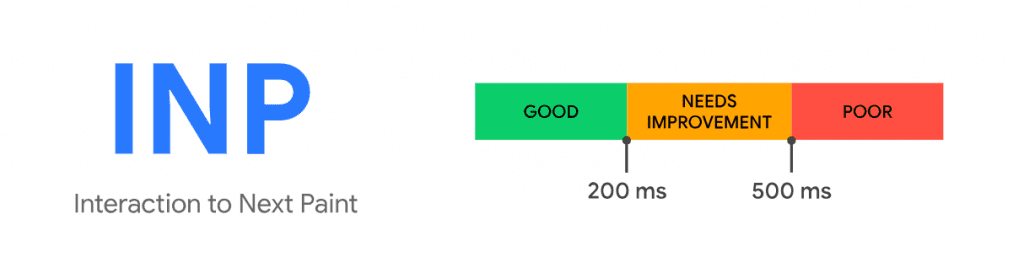
3) INP (Interaction to Next Paint) 란?

INP는 웹 페이지와 상호작용을 시도한 후 웹 페이지의 시각적 요소가 로드될 때 까지의 시간을 측정한 값을 의미합니다. 시각적 요소가 로드되는 데 소요되는 시간이 200ms 이하인 경우 양호한 상태라고 볼 수 있습니다.
2. 코어 웹 바이탈 측정 방법
그렇다면 코어 웹 바이탈의 각 핵심 지표인 LCP, CLS 그리고 INP는 어떻게 측정할 수 있을까요?
1) 구글 라이트하우스 (Google Lighthouse)
구글 라이트하우스(Lighthouse)는 웹페이지 품질을 측정하기 위한 오픈소스 자동화 도구입니다. 구글 라이트 하우스는 구글 크롬 DevTools와 크롬 확장 프로그램을 통해 활용할 수 있습니다.
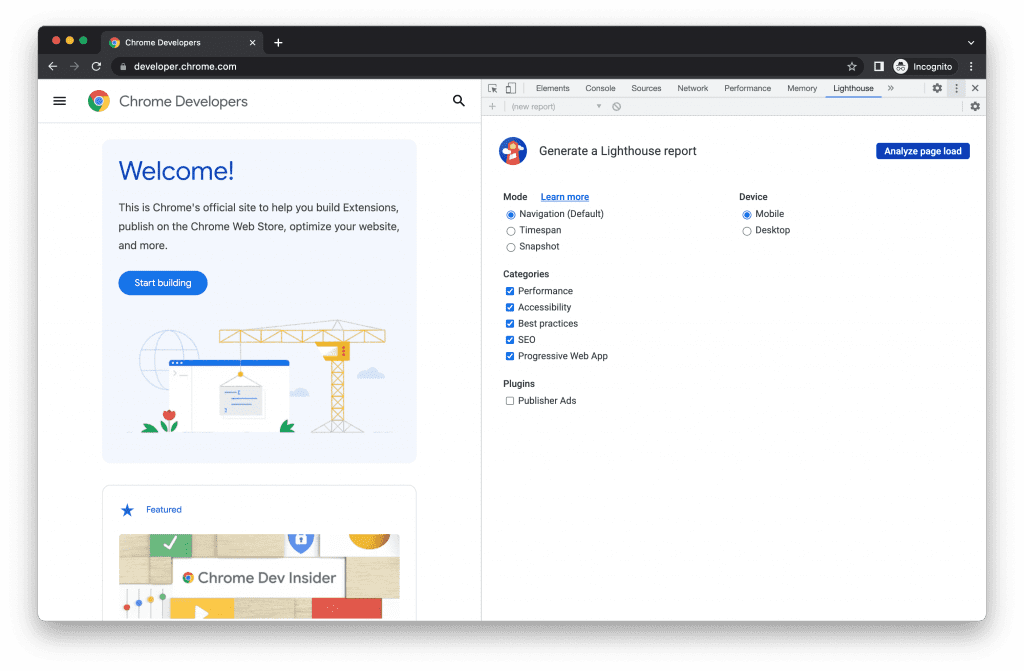
1-1) Chrome DevTools

구글 크롬에서 측정 원하는 페이지에 접속해서 DevTools를 실행한 후, 상단 바에 Lighthouse를 클릭해 원하는 옵션을 선택하고 Analyze page load를 클릭하면 됩니다.
- DevTools 실행 단축키: Windows Ctrl+Shift+I / Mac Alt+Cmd +I
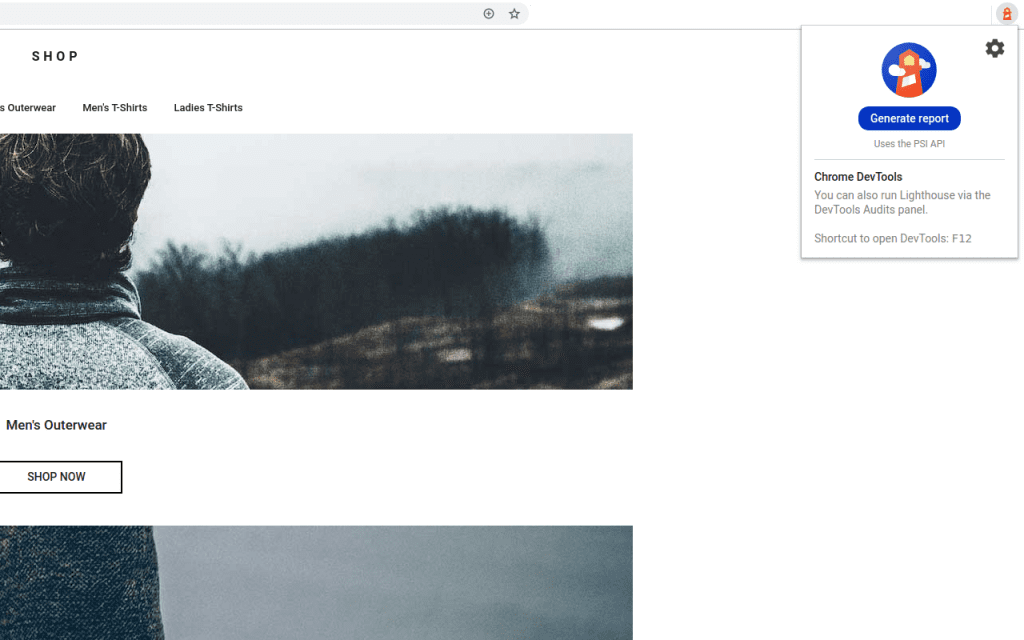
1-2) Chrome Extension

상기 링크 접속 후 확장 프로그램을 설치하고, 측정을 원하는 페이지에 접속하여 해당 페이지에서 Lighthouse 확장 프로그램 실행 및 Generate report를 클릭하면 됩니다.
2) Google PageSpeed Insights
두 번째는 Google PageSpeed Insights를 이용하는 방법입니다. 상기 링크 클릭 후 측정하고자 하는 웹페이지의 URL을 입력하고 Analyze 버튼을 클릭하면 됩니다.
3) 구글 서치 콘솔 (Google Search Console)
세 번째는 구글 서치 콘솔을 이용하는 방법입니다. 구글 서치 콘솔은 사이트의 성능을 모니터링하고 Core Web Vitals 데이터를 제공하는데요, 구글 서치 콘솔에 로그인 한 후 좌측 메뉴에서 Core Web Vitals를 클릭하면 됩니다.
3. 코어 웹 바이탈 개선 방법
코어 웹 바이탈의 핵심 지표인 LCP, CLS 및 INP는 다음과 같은 방법으로 개선할 수 있습니다.
1) LCP (Largest Contentful Paint) 개선 방법
- 이미지 최적화: 이미지 크기를 줄이고 적절한 형식 사용을 권장합니다.
- 폰트 최적화: 시스템 폰트 사용과 폰트 서브셋 생성을 권장합니다.
- JavaScript, CSS, HTML 파일 경량화(Minify): 불필요한 공백과 주석을 제거하여 파일을 경량화합니다.
- 렌더링 차단 리소스 제거: 불필요한 자바스크립트와 CSS를 제거합니다.
- 중요 리소스 프리로드: CSS, 폰트, 상단 이미지 등 중요한 리소스에 한해 preload를 사용합니다.
2) CLS (Cumulative Layout Shift) 개선 방법
- 크기 속성 명시: 이미지 및 비디오 요소에 너비와 높이를 명시하여 브라우저가 공간을 확보할 수 있도록 합니다.
- 광고 및 삽입 콘텐츠 관리: 광고, 팝업, 동적 콘텐츠가 레이아웃을 변경하지 않도록 고정 크기 박스를 사용하거나 위치를 미리 학보합니다.
- 동적 콘텐츠의 위치 고정: 새로 삽입되는 콘텐츠가 기존 콘텐츠를 밀어내지 않도록 애니메이션 및 전환 효과를 사용합니다.
3) INP (Interaction to Next Paint) 개선 방법
- 입력 지연 줄이기: 백그라운드 작업을 줄이고, 주요 작업을 우선 처리합니다.
- 처리 시간 최적화: 상호작용을 처리하는 JavaScript 코드를 최적화합니다.
- 프레젠테이션 지연 감소: 브라우저가 UI 업데이트를 신속하게 처리하도록 페이지 레이아웃과 렌더링을 최적화합니다.
- 제3자 코드 관리: 불필요한 서드파티 코드를 제거하거나 최적화합니다.
마무리하며
지금까지 코어 웹 바이탈의 의미, 측정 방법, 개선 방법에 대해 알아보았습니다. LCP, CLS, INP는 각각 페이지 로딩 속도, 시각적 안정성, 상호작용 반응성을 평가하는 중요한 지표입니다. 이를 측정하기 위해 다양한 도구를 사용하고, 이미지 및 코드 최적화, 레이아웃 관리 등을 통해 성능을 개선할 수 있습니다.
코어 웹 바이탈에 대해 더 궁금하신 점이 있다면 아래 버튼을 클릭해 어센트코리아의 SEO 컨설팅 서비스를 이용해보세요!