UX UI란?
엄연히 말하면 UX와 UI는 다른 개념입니다.
UX는 User Experience의 약자로, 사용자가 제품을 상호 작용하거나 경험할 때 느끼는 경험을 의미하고, UI는 User Interface의 약자로 사용자가 시각적으로 볼 수 있는 화면을 의미합니다. 사용자 경험을 설계하는 UXer들은 자신의 주관이 아닌 사용자의 다양한 측면을 고려하여 화면을 설계해야 합니다.
이번 글에서는 ①검색 데이터로 ui ux에 대해 알아보고, 이에 따른 실제 사용자들이 찾는 ②주목할 만한 키워드. 그리고 저희가 제작하는 프로덕트인 ③리스닝마인드 허블에 적용된 ux 원칙 사례까지 확인해 보겠습니다.
1. 검색 데이터로 알아보는 ui ux

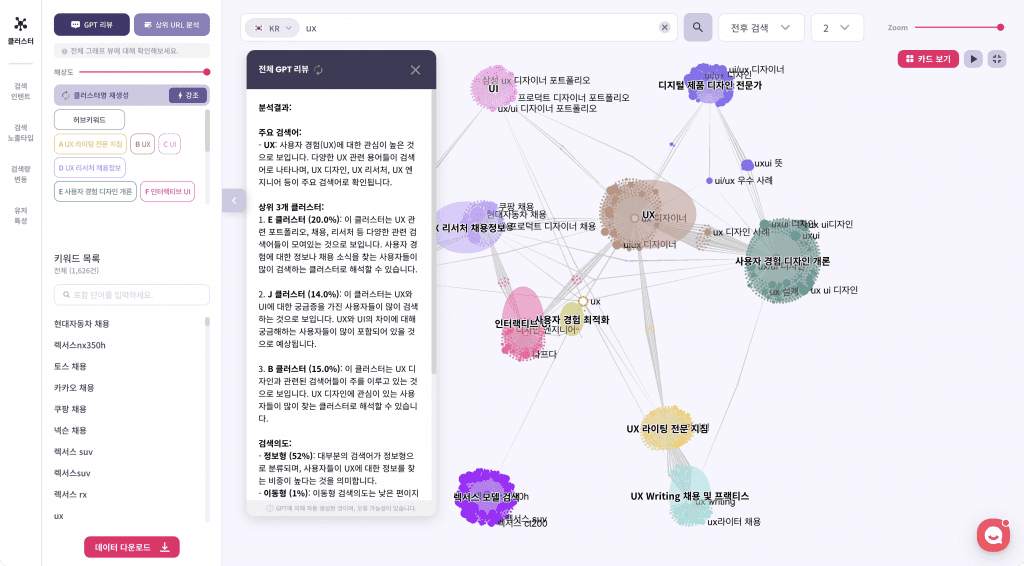
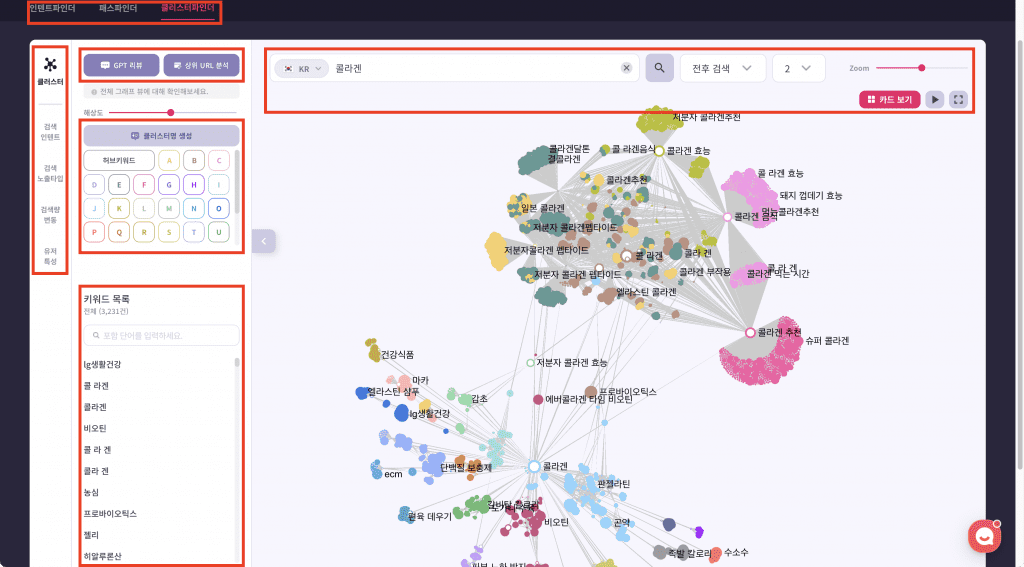
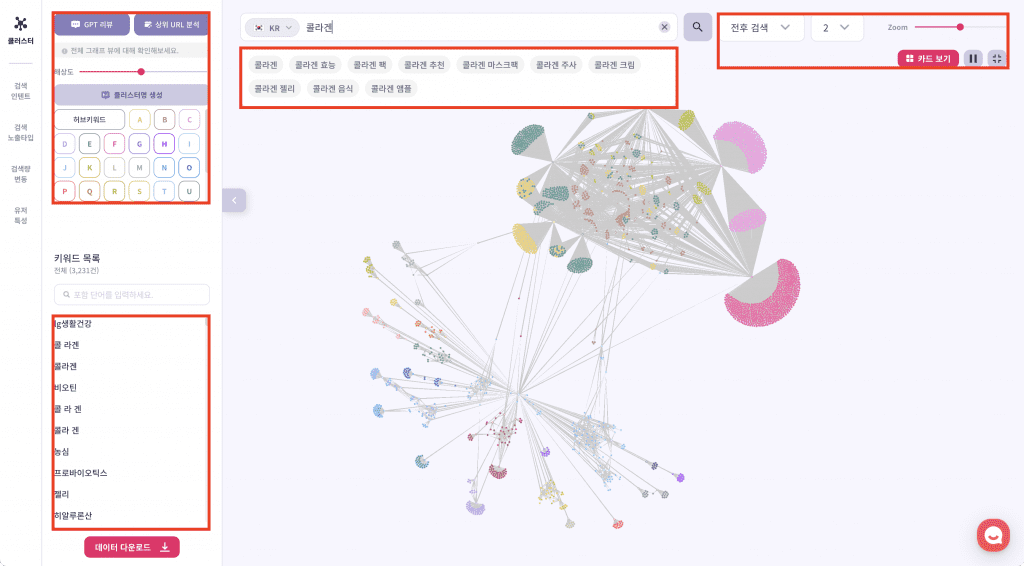
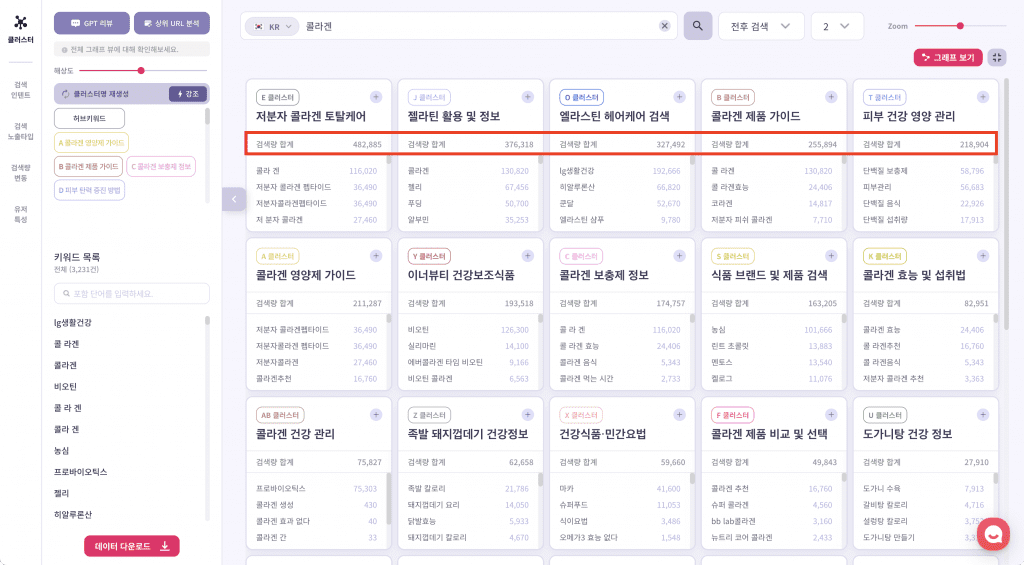
클러스터파인더는 특정 키워드의 이전, 이후 키워드를 최대 1만 개까지 가져온 뒤 이를 동일한 인텐트끼리 묶어서 보여줍니다. ux라는 키워드를 입력하여, 연결된 군집을 확인해 보았는데요. 검색이 가장 많이 이루어지는 TOP3의 인텐트는 다음과 같습니다.
- 사용자 경험 디자인 개론 (E 클러스터)
- UX 리서치 전문가 채용 (J 클러스터)
- UX (B 클러스터)

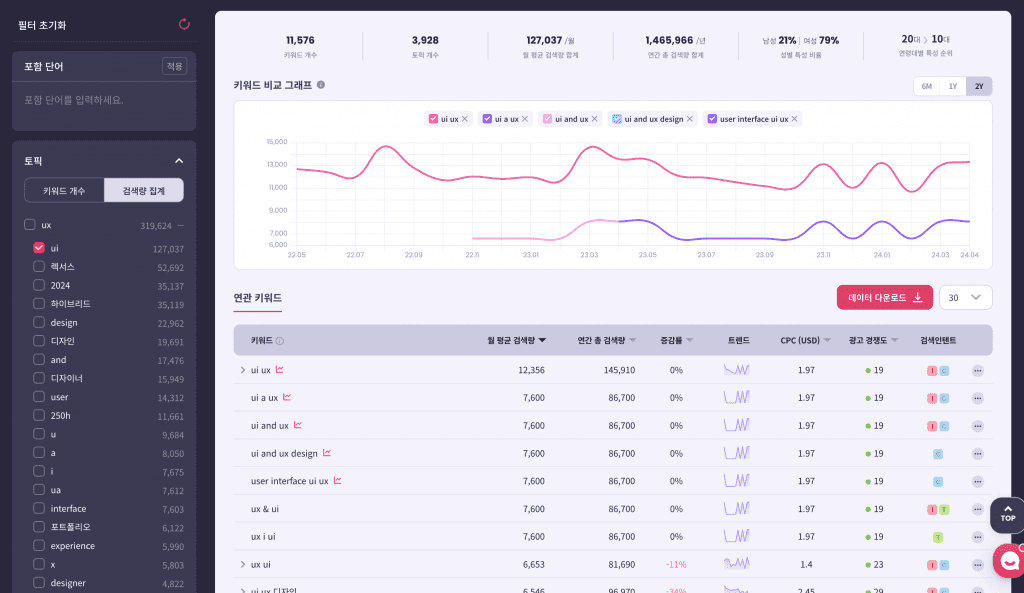
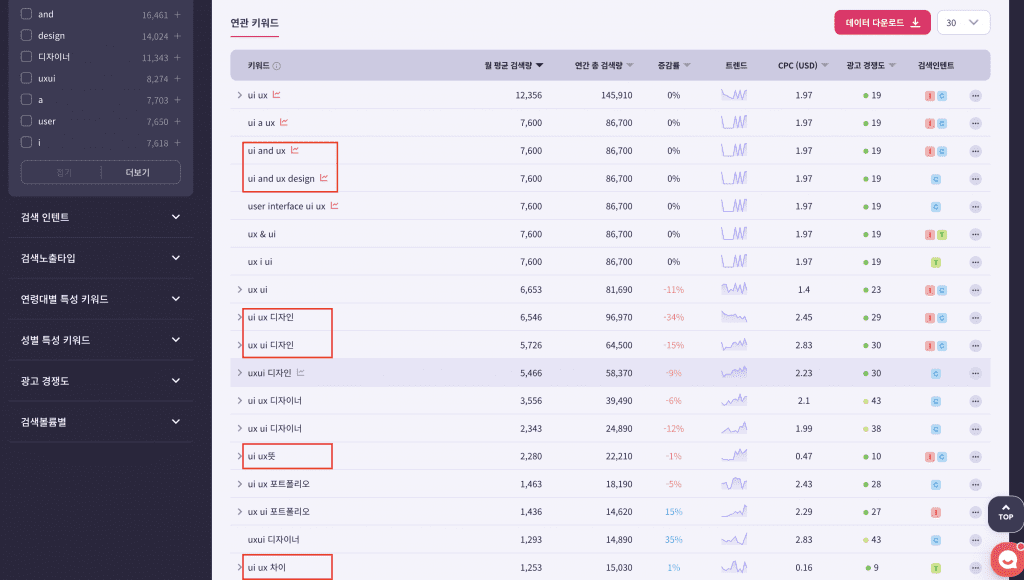
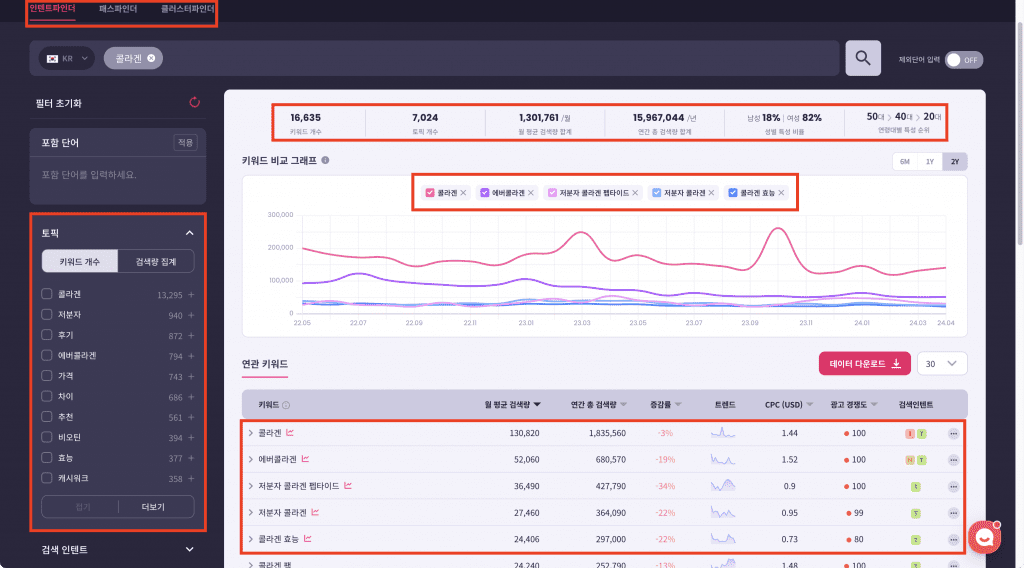
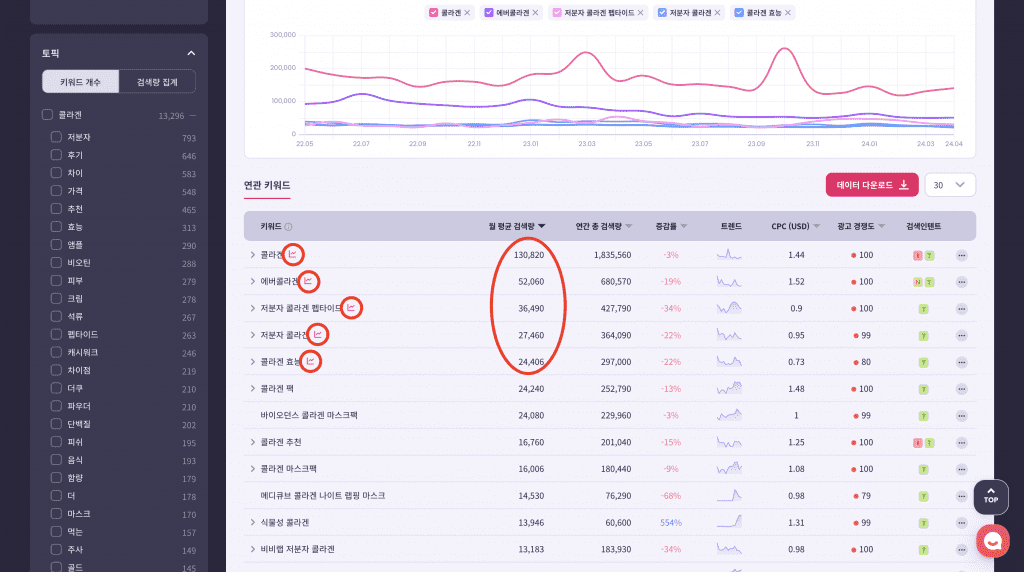
인텐트파인더는 시드 키워드*를 입력하면, 관련된 모든 키워드를 추출해 자동으로 ‘토픽’으로 분류해 주며, 구글과 네이버의 1억 5천만 개 이상의 모든 검색 데이터를 기반으로 시드 키워드와 관련해 가장 관심 있어 하는 내용을 알 수 있습니다.

가장 검색량이 많은 키워드는 ui ux로, 최근 3개월의 평균 검색량인 ‘월평균 검색량’으로 보면 12,356회가 나타나고 있습니다. ui ux로 재검색을 진행해 보았는데요. ui와 ux의 차이나 뜻을 찾는 개념적인 의미를 찾고있는 검색 의도를 파악해 볼 수 있습니다.

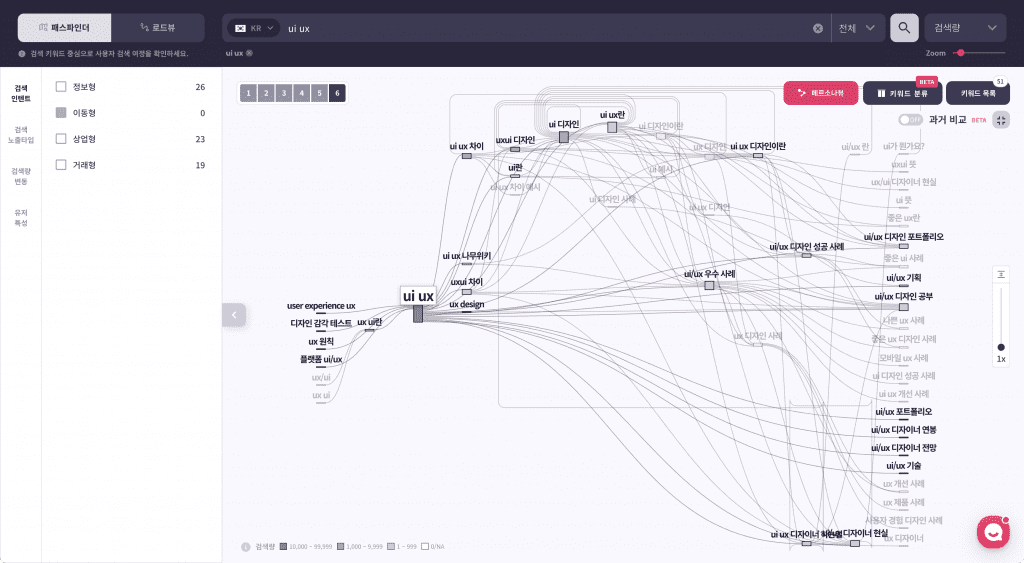
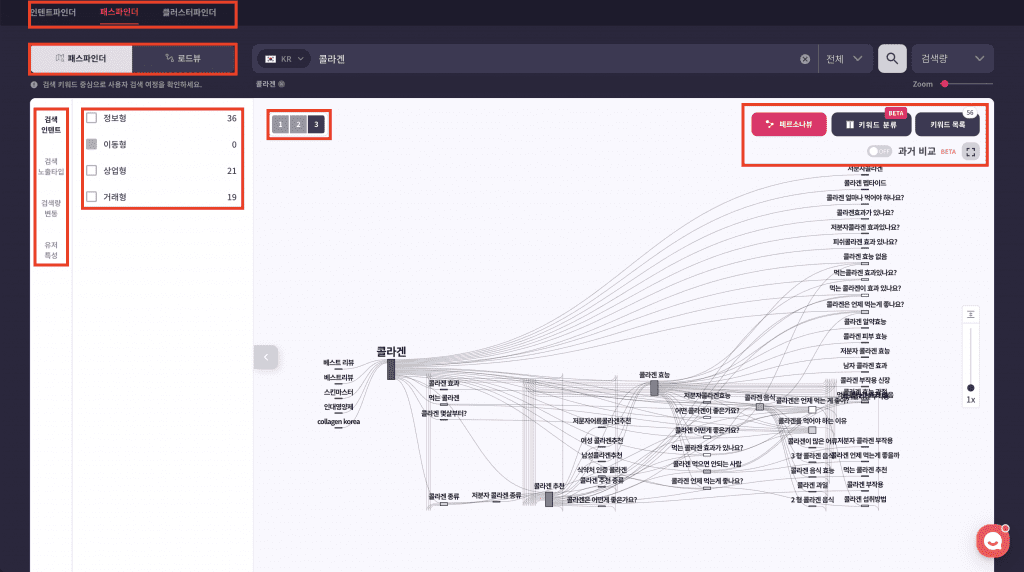
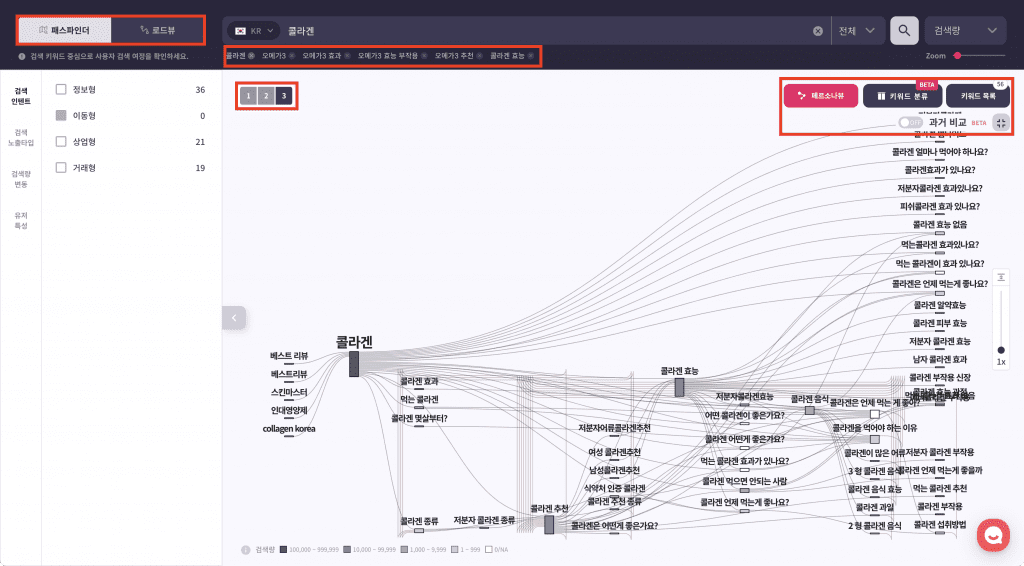
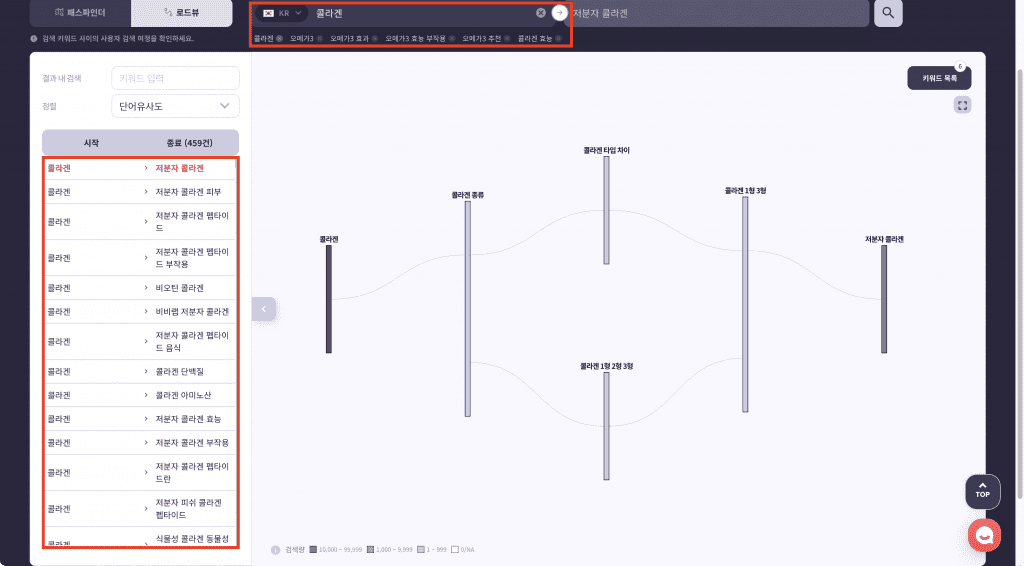
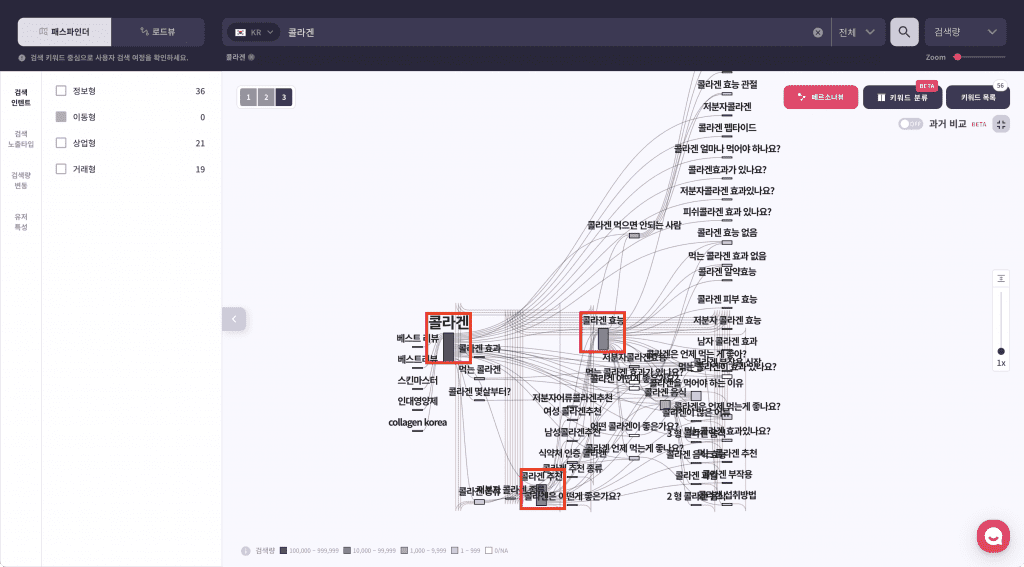
가장 검색량이 많은 키워드인 ui ux의 검색 경로를 패스파인더를 통해 살펴보겠습니다. 패스파인더는 검색 경로를 통해 잠재 고객이 우리 브랜드를 검색하기 이전에 어떤 키워드를 찾고 있는지, 우리 브랜드와 비교하고 있는 곳은 어디인지, 제품을 선택할 때 구매 동기가 되는 것은 무엇인지 등을 알 수 있습니다.
전반에서 사용자들은 ux와 ui에 대한 근본적인 질문을 찾고 있는 의도를 파악할 수 있습니다.
- user experience ux
- 디자인 감각 테스트
- ux 원칙
- 플랫폼 ui/ux
후반에서 노출되는 키워드들은 해당 직무에 관심을 가지고 있는 취업 준비생들의 검색 의도를 파악할 수 있습니다.
- ui/ux 디자인 포트폴리오
- ui/ux 디자인 공부
- ui/ux 포트폴리오
- ui/ux 디자이너 연봉
- ui/ux 디자이너 전망
- ui/ux 디자이너 현실
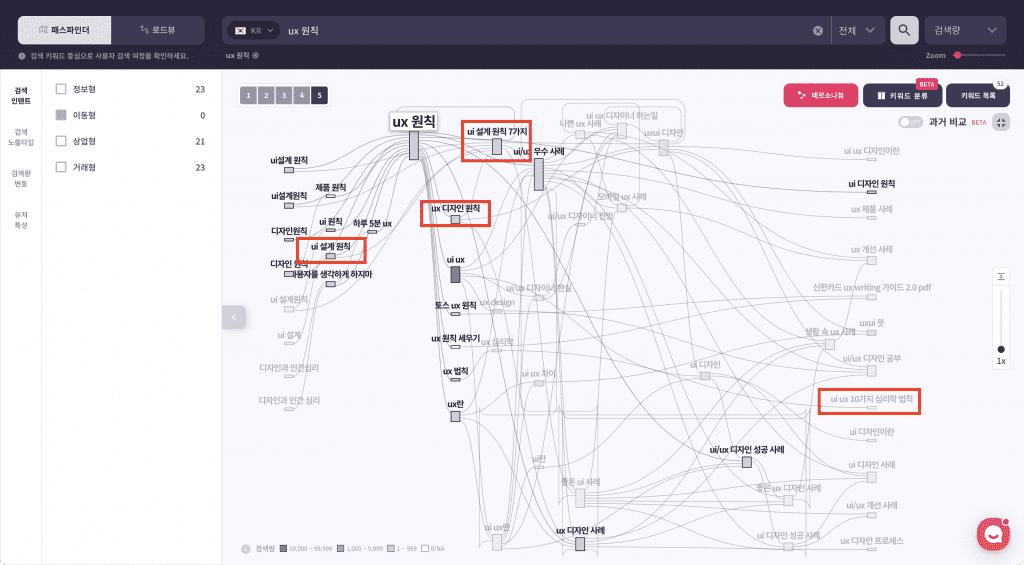
2. 주목할 만한 키워드: UX 원칙
위에 검색된 키워드 중, UX를 설계하는 UXer들이 주목할 수 있는 부분은 UX 원칙입니다. UX 원칙이란 무엇일까요?

https://lawsofux.com/의 개념으로 접근한다면, UXer가 사용자를 이해하는 심리학 휴리스틱( Heuristic)에 접근할 수 있도록 돕는 것이 UX 원칙입니다.
휴리스틱( Heuristic)은 쉽게 말하면 판단의 지름길로, 태생적으로 불완전한 정보처리 능력으로 인해 의사 결정을 필요로 할 때 오류를 줄이고 싶어하는 인간의 특성을 의미합니다. 위 사이트에서는 22가지 UX 법칙을 다루고 있어, 더 자세한 학습을 원한다면 해당 사이트에서 학습하는 것을 추천해 드립니다.
3. 허블에 적용된 UX 원칙
A. 유사성의 법칙 (Law of Similarity) & 근접성의 법칙 (Law of Proximity)




- 사람의 눈은 요소 간 형태가 유사한 디자인을 연관이 있다고 느낍니다.
- 사람의 눈은 가까이 있을 시 연관이 있다고 느낍니다.
- 유사 레벨의 요소는 서로 같은 폰트 크기 및 굵기를 사용하고 있습니다.
- 유사 기능을 묶어 그룹을 만들었고, 그 외에도 각 요소를 한 그룹으로 묶어 서비스를 운영 중입니다.
B. 피츠의 법칙 (Fitt’s Law)




- 피츠의 법칙은 시작점에서 목표로 하는 지점까지 얼마나 빠르게, 그리고 목적하는 타겟의 크기에 따라 사용자의 행동 비용이 차이가 있다는 이론입니다. 즉 거리가 가깝고 타겟이 클수록 사용자는 행동을 완수하기 쉽다는 것이죠.
- 리스닝마인드 허블의 다양한 기능들은 사용자가 빠르게 그래프를 전환하여 원하는 데이터 탐색을 용이하게 할 수 있도록 설계하였습니다. 물론 앞으로도 많은 피드백을 통해 더욱 편한 서비스를 만들기 위해 노력해야겠죠?
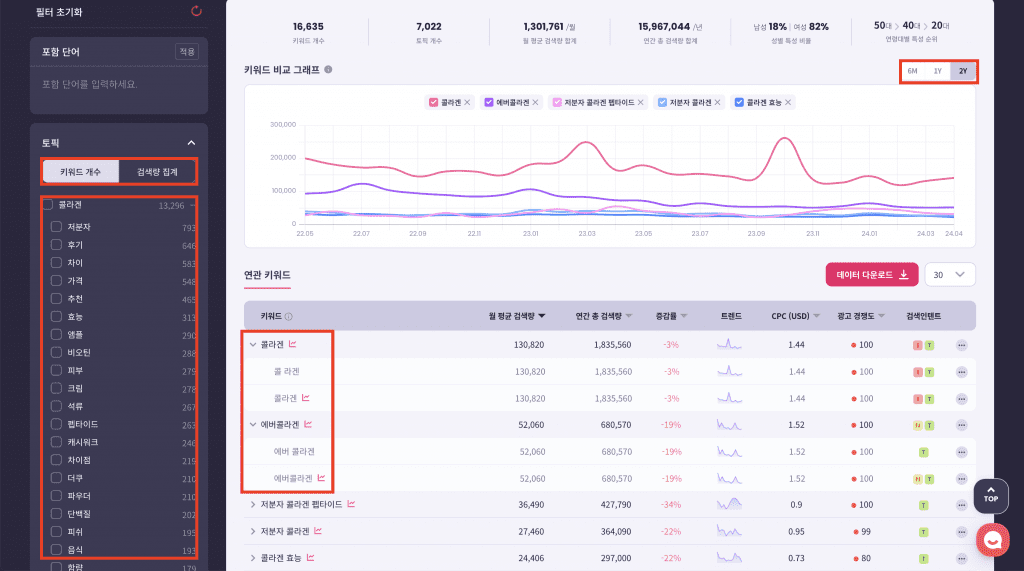
C. 파레토의 법칙 (Pareto Principle)




- 파레토 법칙은 많은 사건에서 전체 결과의 80%가 전체 원인의 상위 20%에서 일어나는 현상을 의미합니다. 우리가 커머스 서비스에서 최상위 인기 상품을 먼저 보거나, 베스트 리뷰를 먼저 보는 것도 이러한 원리로 나타나는 행동입니다.
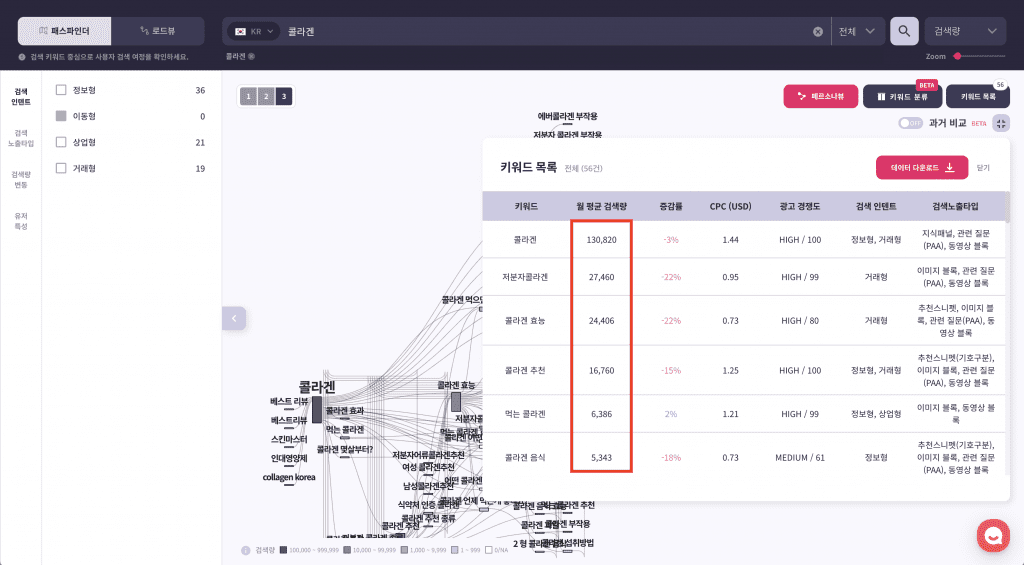
- 리스닝마인드 허블에서도 검색량 순으로 정렬을 진행합니다. 가장 검색량이 많은 순서로 데이터를 제시하는 것을 디폴트로 서비스가 설계되었습니다.
마치며: 서비스를 만드는 사람으로서의 마음가짐
물론 위 적용 사례 말고도 다양한 사례가 적용되어 있습니다. 프로덕트를 만드는 사람들은 사용자의 편의성을 명확하게 하며 모두가 쉽고 즐겁게 그들의 문제를 해결할 수 있게 하는 것이 궁극적인 일의 목표입니다. 이를 위해선 계속하여 사용자를 이해하려고 하는 것이 중요하겠습니다. 이 글을 읽게 될 서비스 제작에 참여하는 모든 사람을 응원합니다.