전자상거래, 여행사이트, 맛집사이트에서는 개별 제품/호텔/서비스의 상세페이지와 함께 이 상세 페이지들의 그룹이 만들어내는 리스트 페이지들이 SEO 측면에서는 아주 주요한 역할을 담당 합니다. SEO 컨설턴트로로서 고객으로부터 이런 리스트 페이지들의 URL은 어떻게 설정하는 것이 좋은지 질문을 자주 받습니다. 오늘은 구글 검색 가이드가 말하는 정석적인 전자상거래 리스트페이지의 URL을 설정 팁 10개와 함께 최근 유명 전자상거래 웹사이트들이 사용하는 새로운 기법을 소개하고 이 방식의 장점과 단점을 이야기해보고자 한다.

사실 전자상거래 리스트 페이지의 URL설정은 쉬운듯 어려운 부분이라 자주 혼란을 만드는 주제이긴 하다. 그럴 때일 수록 중요한게 정석인데, 이 정석은 구글 검색 가이드에 잘 나와있습니다. 만약 이걸 일일이 읽기 싫은 분은 이 글 아래에 정리한 10가지 가이드만 읽어 주시면 되겠습니다. 아무튼 오늘 여기에 굳이 이 글을 쓰는 것은 구글이 일반적으로 제시하는 방식이 아니면서도 좋은 대안이 하나 더 있다는 것을 SEO에 관심이 있는 분들과 공유하고 싶었기 때문입니다.
가장 정석적인 URL의 설정 방식은 구글 검색 가이드에서 말하는 것 처럼 다이나믹하게 변하는 리스트 페이지에서 그 리스트들의 첫 페이지를 핵심 페이지로 인식하고 캐노니컬을 붙히는 것입니다.
트립어드바이저로부터 배우는 리스트페이지 URL 설정 방식
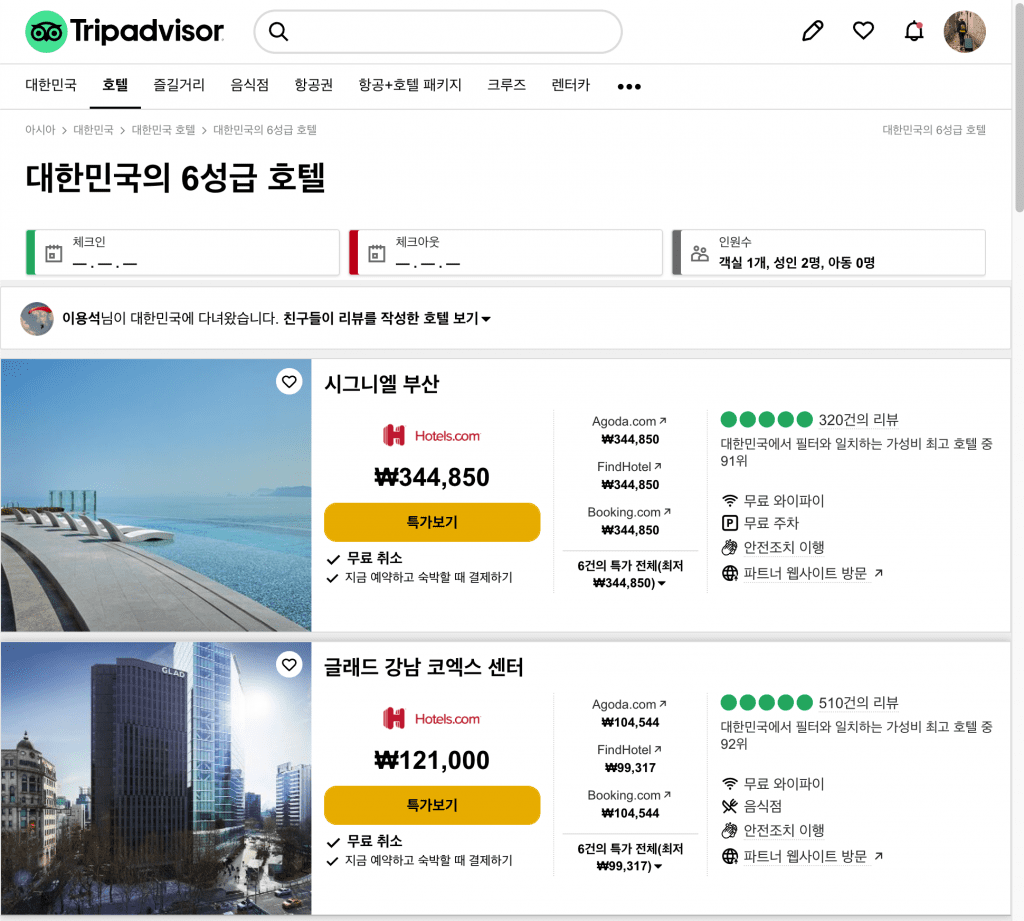
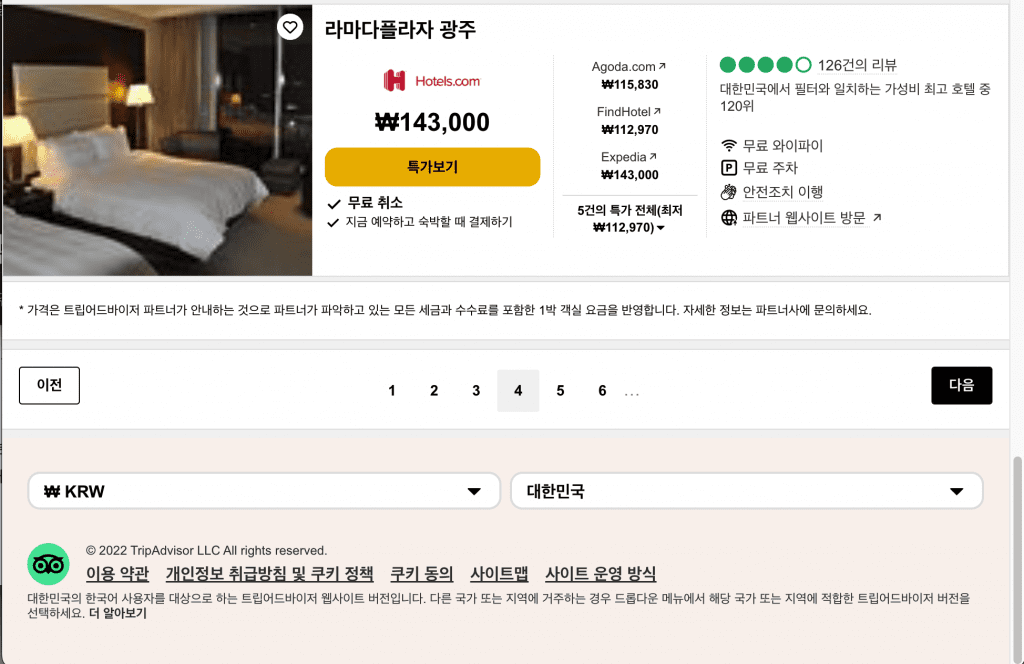
트립어드바이저라는 여행 추천 사이트의 국내 6성급 호텔 리스트를 토픽으로 한 웹 페이지를 살펴보면 이 페이지에는 국내 6성급 호텔 리스트가 한페이지에 담기에 많아서 페이지 하단에 1, 2, 3, 4, 5, 6 와 같은 페이지네이션을 두고 있습니다.

그런데 여기서 2번 페이지를 누르면 가장 일반적인 형식인 https://www.tripadvisor.co.kr/Hotels-g294196-zfc6-South_Korea-Hotels?page=2 와 같은 URL로 이동을 하는 것이 아니라 그냥 ajax를 써서 동일한 URL 안에서 2번째 페이지의 내용만을 로딩만 합니다. 이런 방식이 사실 개발도 쉽고 기획하는 사람의 관점에서 직관적이기도 합니다. SEO 측면에서 이렇게 하지 않았다면 해야만 했을 2페이지 이하의 페이지 모두에 https://www.tripadvisor.co.kr/Hotels-g294196-zfc6-South_Korea-Hotels를 타겟 URL로 삼은 canonical 태그를 설정하는 작업이 사라지게 되는 것입니다.
그런데 이 방식에는 장점과 함께 단점이 있는데 2번 페이지 이하의 내용은 검색 결과 순위 결정에 도움을 줄 수 없게 된다는 점입니다. 당연히 2번째 이하의 페이지 내용들이 검색 결과에 나오지도 않습니다. 그럼에도 불구하고 이런 방식의 시책을 SEO에 뛰어난 트립어드바이저와 같은 사이트가 사용한 이유는 무엇일까요?
그것은 https://www.tripadvisor.co.kr/Hotels-g294196-zfc6-South_Korea-Hotels 라는 URL을 가진 이 “국내 6성 호텔 리스트” 페이지가 단독으로 충분히 “국내 6성 호텔” “한국 6성 호텔”과 같은 키워드에서 상위 노출을 할 수 있을 정도라고 확신하고 있기 때문에 가능한 것이라고 생각합니다. 이런 방식을 다른 곳에서도 사용할 수 있겠습니다만, 일반적으로는 관련된 내용이 담겨있는 2번 페이지, 3번 페이지들이 모두 검색에 색인되도록 하는 것이 당연히 검색엔진최적화의 관점에서는 도움이 됩니다. 하지만 해당 페이지가 어떤 키워드에 노출되기를 기대하는가에 따라서 이 선택은 변경될 수 있을 것입니다. 아래에 소개할 구글 검색 가이드의 “전자상거래 웹사이트를 위한 URL구조 설계하기”를 기본으로 이해한 상태에서 필요에 따라서 위에서 소개한 방식을 선별적으로 사용해보면 좋을 것 같습니다.
전자상거래 웹사이트를 위한 URL 설정 10가지 팁
이 가이드를 굳이 물리적 상품 판매만을 하는 전자상거래 웹사이트에 대한 가이드로 국한할 필요는 없습니다. 제목에서 언급한 것 처럼 여행 추천 사이트, 맛집 소개 사이트와 같이 대량의 제품 혹은 서비스 소개 페이지와 이들을 묶어 보여주는 리스트 페이지가 중심인 사이트에는 모두 적용 가능한 팁이라고 할 수 있습니다.
(1) 구글은 프래그먼트 식별자에 대해서는 색인을 하지않습니다.
예 : 구글은 /product/t-shirt#black 및 /product/t-shirt#white를 동일하게 간주합니다.
(2) 구글의 크롤러가 동적인 변수를 통해 변하는 URL을 제대로 인식하지 못할 수 있습니다. 그래서 같은 내용을 여러번 읽어가거나, 다른 내용의 페이지인데 색인을 하지않고 스킵하는 문제가 모두 발생할 수 있습니다.
예 1: /product/black-t-shirt와 /product?sku=1234
예 2: /about?now=12:34am과 /about?now=12:35am
두 예의 두개 URL은 모두 다르지만 실제론 동일한 페이지임에도 두 페이지 모두를 색인하려 할 수 있습니다.
(3) URL에 경로를 설명하는 단어를 추가하면 구글이 페이지의 토픽을 이해하는 데 도움이 될 수 있습니다.
권장: /product/black-t-shirt-with-a-white-collar
권장하지 않음: /product/3243
(4) URL 쿼리 매개변수를 ?value 보다는 ?key=value 같이 값의 의미를 명확하게 알수 있게 사용하면 구글이 사이트 구조를 더 잘 파악하여 효율적으로 크롤링하고 색인할 수 있습니다.
권장 : /photo-frames?page=2, /t-shirt?color=green
권장하지 않음 : /photo-frames?2, /t-shirt?green
(5) 같은 매개변수는 두 번 사용하지 마세요. 구글 봇이 이 중 하나의 매개변수 값을 무시할 수 있습니다.
권장: ?type=candy,sweet
권장하지 않음: ?type=candy&type=sweet
(6) 세션 ID, 추적 코드, 사용자 관련 장소 (예: location=nearby) 사용자 시간 (예:time=last-week) 같은 임시 매개변수를 내부 링크로 연결하지 마세요. SEO 측면에서 최상의 결과를 얻으려면 장기적으로 사용할 수 있는 영구 URL을 사용하세요.
권장: /t-shirt?location=UK
권장하지 않음: /t-shirt?location=nearby, /t-shirt?current-time=12:02, /t-shirt?session=123123123
(7) 여러 크기나 색상으로 제품 옵션이 제공될 때 옵션별로 고유한 URL을 사용하기 위해 이런 두가지 방식이 있습니다.
경로 세그먼트(예: /t-shirt/green)
쿼리 매개변수(예: /t-shirt?color=green)
* 쿼리 매개변수를 사용하여 옵션을 식별하는 경우 쿼리 매개변수가 생략된 URL을 표준 URL로 사용합니다.
예를 들어 파란색 셔츠를 대표 색상으로 삼았다면 /t-shirt?color=blue 방식의 쿼리 매개 변수를 쓰지 않고,
/t-shirt를 메인 제품 경로로 삼습니다. 그 이후에 다른 색상을 위한 URL에는 쿼리 매개변수를 써서
예를 들어 초록색 셔츠에는 /t-shirt?color=green 처럼 사용합니다.
(8) 웹사이트 내의 콘텐츠에서에 내부링크나 사이트맵 파일, 그리고 <a>태그 등에서 쿼리 매개변수가 사용되는 특정 URL을 링크로 걸어줄 경우 같은 URL에 대해 일관성있는 포맷을 유지해야합니다. 예를 들어 ?page=1을 포함시키거나 제외합니다.
(9) 한 상품의 여러 옵션(예: 색상, 크기 등)마다 고유한 URL이 있을 때 쿼리 매개 변수를 쓰지 않은 해당 상품의 메일 제품 경로를 캐노니컬(canonical) 타겟링크로 사용합니다.
(10) 자바스크립트를 사용해서 페이지 간 이동을 하지말아야합니다. 구글의 크롤 봇이 자바스크립트 코드를 따라 이동하지 못하는 경우가 있습니다. 그리고 태그 사이에 있는 텍스트는 링크로 연결이 될 페이지가 다루고 있는 제품의 제목을 포함하는 것이 “여기를 클릭하세요” 보다 좋은 방식입니다. 만약 유용한 콘텐츠가 없을 때에는 구글이 색인하지 않도록 noindex 를 사용합니다.

![[SEO가이드] EC사이트 상품 리스트 페이지 URL 설정하기 (전자상거래, 여행, 맛집 소개 사이트 등)](https://www.ascentkorea.com/wp-content/uploads/2022/03/memex.jpeg)