
1. 크롬 개발자 도구(DevTools)란?
1) 개발자 도구란?
크롬 개발자 도구(DevTools)는 웹 페이지의 구조, 스타일, 동작을 세밀하게 분석하고 수정할 수 있도록 도와주는 툴입니다. 예를 들어, DevTools를 활용해 웹 페이지의 소스 코드를 실시간으로 편집할 수 있으며 성능을 모니터링할 수도 있습니다. 이를 통해 웹 페이지의 사용자 경험을 개선하고, 성능을 최적화할 수 있기 때문에 SEO 전문가에게는 메타 태그, 구조화 데이터, 페이지 속도 등을 분석하고 최적화하는 데 유용하게 활용할 수 있습니다.
2) 개발자 도구 단축키; 윈도우, 맥
크롬 개발자 도구를 빠르게 여는 단축키는 다음과 같습니다.
- 윈도우: Ctrl + Shift + I 또는 F12 키를 누르면 개발자 도구가 열립니다.
- 맥: Cmd + Option + I 키를 누르면 개발자 도구가 열립니다.
3) 개발자 도구 기능
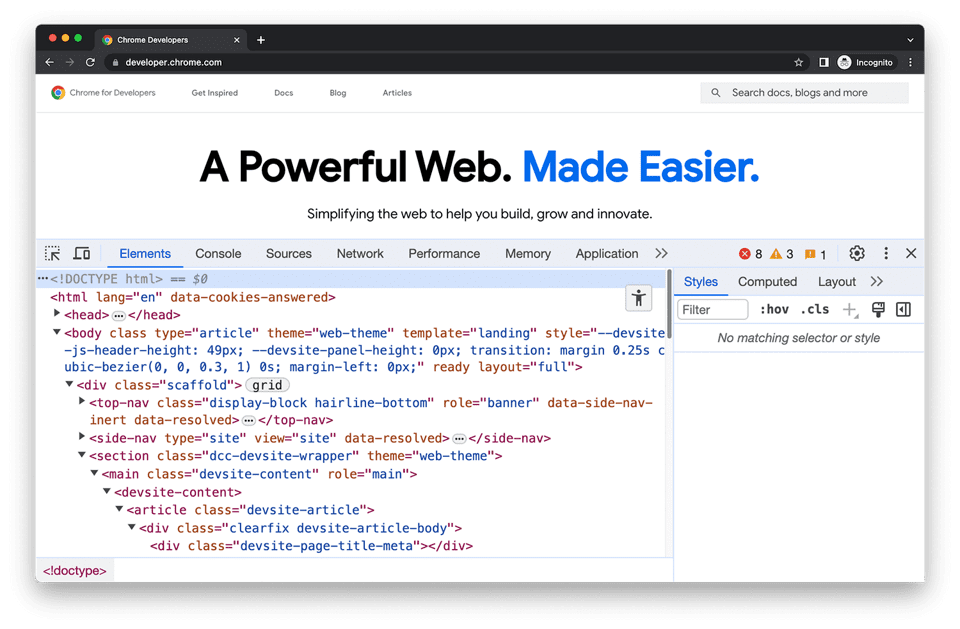
개발자 도구는 크게 패널 메뉴와 패널 영역으로 나뉩니다. 패널 메뉴는 다양한 분석 도구에 접근할 수 있는 메뉴이며, 패널 영역은 선택한 패널의 세부 내용을 표시하는 공간입니다. 예를 들어, Elements 패널을 선택하면 웹 페이지의 HTML 구조와 CSS 스타일이 이 영역에 표시됩니다. 개발자 도구에서 제공하는 패널은 다음과 같습니다.

(1) Elements 패널
Elements 패널은 HTML 및 CSS 구조를 실시간으로 검사하고 편집할 수 있는 메뉴입니다. CSS 스타일을 실시간으로 수정해 적용된 스타일을 미리 확인할 수 있는 기능을 제공합니다.
(2) Console 패널
Console 패널은 자바스크립트 코드를 실행하고 디버 깅할 수 있는 메뉴입니다. 웹 페이지에서 발생하는 로그, 경고 및 오류 메시지를 확인할 수 있는 기능을 제공합니다.
(3) Network 패널
Network 패널은 페이지 로드 시 발생하는 모든 네트워크 요청을 모니터링하고 분석하여 요청의 상태, 응답 시간 및 크기를 파악하고, 성능 병목 현상을 해결하는 데 유용한 기능을 제공합니다.
(4) Performance 패널
Performance 패널은 페이지의 성능을 분석하고, CPU 및 메모리 사용량을 시각적으로 표시하여 성능 최적화에 유용한 기능을 제공합니다.
(5) Sources 패널
Sources 패널은 소스 파일을 탐색하고 분석할 수 있는 메뉴입니다.
(6) Application 패널
Application 패널은 로컬 및 세션 저장소, 쿠키, 캐시 등을 관리할 수 있어 클라이언트 측 데이터 저장소를 쉽게 파악하고 수정할 수 있습니다.
(7) Security 패널
Security 패널은 페이지의 보안 상태를 검사할 수 있는 메뉴입니다. SSL 인증서 및 혼합 콘텐츠 문제를 확인하여 보안 관련 문제를 해결하는 데 유용합니다.
(8) Memory 패널
Memory 패널은 메모리 사용량을 스냅샷으로 기록하고 분석하고, 메모리 누수 및 최적화 문제를 해결하는 데 유용한 기능을 제공합니다.
(9) Lighthouse 패널
Lighthouse 패널은 웹 페이지의 성능, 접근성, SEO 등을 자동으로 평가하고 개선 사항을 확인할 수 있는 기능을 제공합니다.
2. SEO 진단을 위한 크롬 개발자 도구 활용법
이러한 DevTool의 기능을 활용해 웹사이트의 검색 엔진 최적화 상태를 평가하고 개선이 필요한 부분을 파악할 수 있습니다. 개발자 도구로 어떠한 SEO 항목을 진단할 수 있을지 조금 더 상세하게 살펴보겠습니다.
1) 태그 현황 점검
(1) 메타 태그
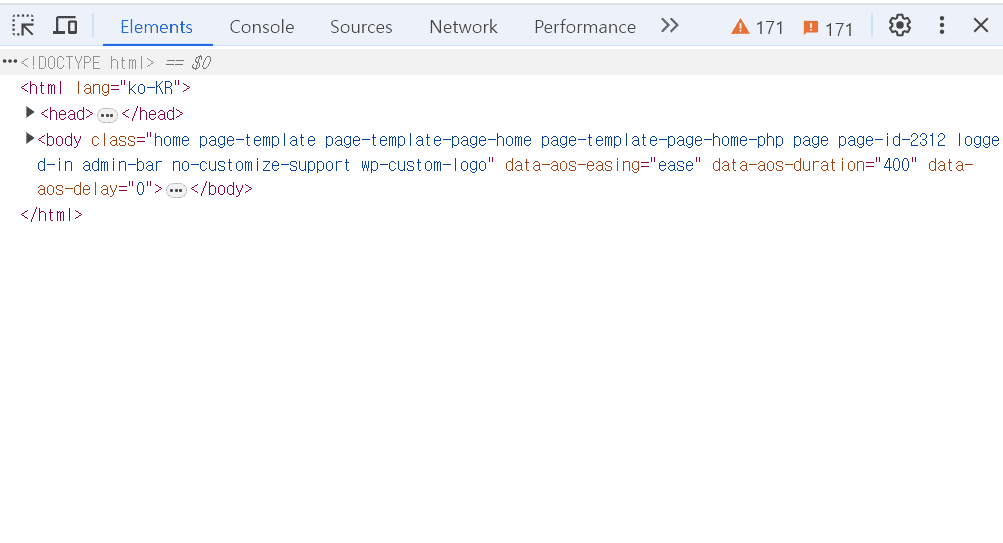
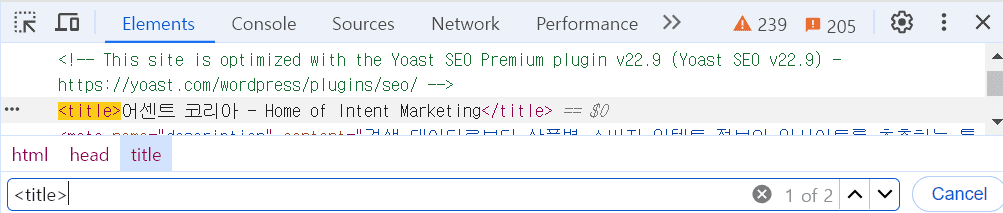
메타 태그는 검색 엔진이 웹페이지의 내용을 이해하는 데 중요한 역할을 합니다. 개발자 도구의 Elements 패널에서 각 페이지의 메타 태그를 확인할 수 있으며, head 섹션에서 title 태그, meta description 태그 등을 찾아 적절하게 설정되어 있는지 확인 가능합니다.

위의 이미지와 같이, Ctrl+F를 누른 후에 찾고자 하는 태그를 검색하면 현재 설정된 타이틀을 확인할 수 있습니다.
(2) H 태그
H 태그는 페이지의 콘텐츠 구조를 나타내며, 검색 엔진이 페이지의 주요 섹션을 이해하는 데 도움을 주는 요소입니다. Elements 패널에서 H1부터 H6까지의 태그를 확인하여 논리적이고 계층적으로 사용되고 있는지 점검할 수 있습니다.
(3) 이미지 알트 태그
이미지 알트 태그는 검색엔진이 이미지를 이해할 수 있도록 도와줄 수 있는 태그로, Elements 패널에서 알트 태그가 적절하게 설정되어 있는지 확인할 수 있습니다.

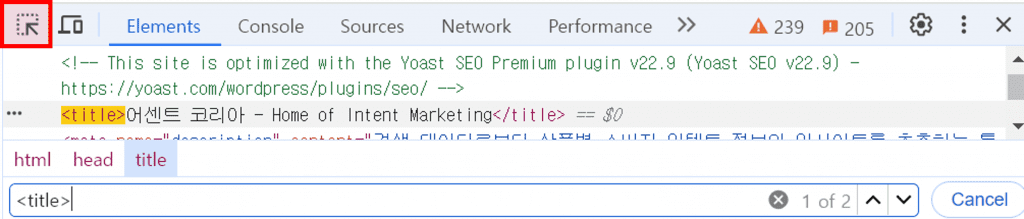
또한, 개발자 도구 상단 좌측에 있는 버튼을 클릭하여 페이지 콘텐츠의 이미지를 클릭하면 tag를 검색하지 않더라도 해당 이미지에 설정된 알트 태그 내용을 곧바로 손쉽게 확인할 수 있습니다.
(4) A 태그
A 태그는 링크를 나타내며, 내부 링크 구조를 파악하는 데 유용합니다. Elements 패널에서 a 태그를 검색하여 링크가 적절하게 설정되어 있는지, 그리고 링크 텍스트가 의미 있고 키워드가 포함되어 있는지 확인할 수 있습니다.
2) 모바일 친화성

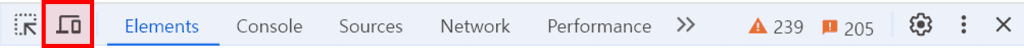
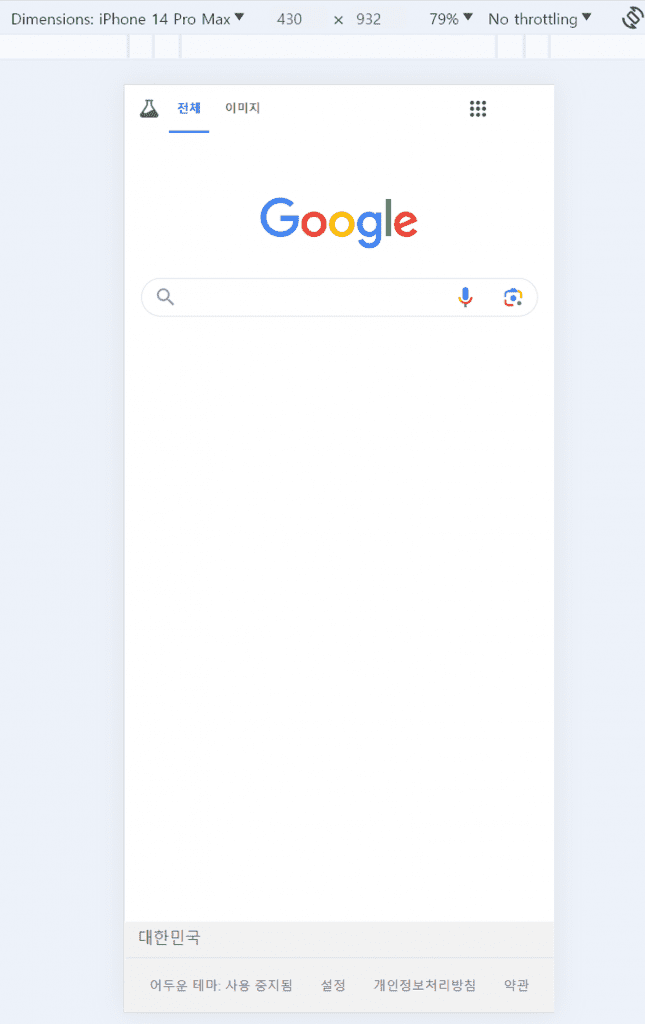
웹사이트가 모바일 환경에서도 잘 작동하는지 확인하는 것 또한 중요합니다. 개발자 도구의 Device Toolbar를 사용하여 모바일 환경으로 전환한 후 페이지를 테스트할 수 있습니다. 다양한 기기 해상도에서 웹페이지가 어떻게 보이는지 확인할 수 있으며, 이는 모바일 사용자 경험을 최적화하는 데 도움이 됩니다.

버튼을 클릭하면 화면 상단에 Dimensions 에서 원하는 디바이스를 선택할 수 있는데요. 이렇게 휴대폰 기기를 선택한 후 새로고침을 클릭하면 데스크톱이여도 모바일 화면으로 사이트를 사용할 수 있어, 해당 웹사이트가 모바일 혹은 태블릿 기기에서도 깨짐 이슈 없이 정상적으로 작동하는지 확인하는 데 유용하게 활용할 수 있습니다.
3) 콘텐츠 변화 확인하기
Elements 패널에서 HTML 요소를 클릭하고 직접 콘텐츠를 수정해 봅니다. 수정된 내용이 페이지에 어떻게 반영되는지 실시간으로 확인합니다. 이를 통해 콘텐츠의 가독성과 SEO 최적화를 테스트하고, 필요 시 즉시 수정할 수 있습니다. SEO에서 각 항목들을 수정하기 전에 이 기능을 통해 미리 확인해보는 것은 매우 중요합니다. 실시간으로 변경 사항을 테스트함으로써 메타 태그, 헤딩 구조, 키워드 배치 등을 사전에 확인할 수 있어, 실제 수정이 이루어지기 전에 최적화 전략의 유효성을 검증할 수 있습니다.
4) Core Web Vitals 점수 확인하기

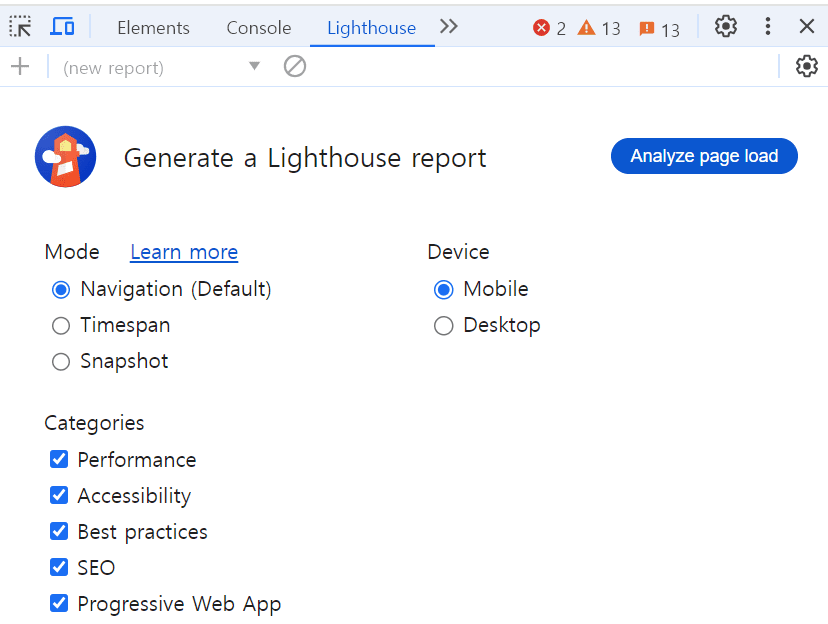
크롬 개발자 도구의 Lighthouse 패널에서 코어 웹 바이탈(CWV) 점수를 확인할 수 있습니다. Lighthouse 패널 메뉴를 클릭하면 위와 같은 화면이 나오는데요, 원하는 모드, 디바이스 및 카테고리를 선택한 후 Analyze page load 버튼을 클릭하면 페이지의 Core Web Vitals 점수를 포함한 상세한 성능 보고서가 생성됩니다.
이를 통해 페이지 로딩 속도, 반응성, 시각적 안정성을 측정하고, 개선할 점을 파악합니다. 웹사이트의 성능이 개선되면 사용자 경험이 향상되며, 이는 검색 엔진 순위에도 긍정적인 영향을 미칩니다. 검색 엔진은 더 나은 사용자 경험을 제공하는 사이트를 우선적으로 노출시키기 때문에, Core Web Vitals 점수를 통해 사이트의 SEO 성능을 최적화하는 것 또한 중요하다고 볼 수 있습니다.
5) 렌더링 방식 확인
크롬 개발자 도구의 Network 패널에서 페이지가 서버사이드 렌더링 (SSR) 과 클라이언트 사이드 렌더링 (CSR) 중 어떤 렌더링 방식을 사용하고 있는지 확인할 수 있습니다. SEO에서 렌더링 방식을 확인하는 것은 매우 중요합니다. 렌더링 방식에 따라 검색 엔진 크롤러가 콘텐츠를 제대로 인식하지 못할 수 있기 때문인데요. 웹페이지가 어떤 렌더링 방식을 사용하는지 파악함으로써, SEO 전략을 최적화하고 검색 엔진에 더 잘 노출될 수 있는 방안을 마련할 수 있습니다.
이러한 방법들을 통해 크롬 개발자 도구를 활용하여 웹사이트의 SEO 상태를 진단하고, 필요한 개선 작업을 효과적으로 수행할 수 있습니다.
마무리하며
지금까지 크롬 개발자 도구를 활용해 간략하게 SEO 진단을 하는 방법을 알아보았습니다. 하지만 정확한 이슈 진단과 개선 방법을 파악하기 위해서는 개발자 도구 뿐 아니라 다양한 툴을 전략적으로 활용하는 것이 필요한데요.
어센트 코리아는 여러 툴을 사용해 진단을 실시하고 고객사에 최적화된 검색엔진 최적화(SEO) 전략을 제공합니다. 자사 홈페이지의 자연 유입을 극대화하는 전략이 궁금하다면 어센트 코리아의 SEO 컨설팅 서비스를 이용해보세요!